Czasem przyjdzie Ci zmierzyć się z problemem ograniczonej ilości przestrzeni na umieszczenie tekstu. Często taki przypadek możesz mieć przy tworzeniu statystyk, raportów i rozbudowanych paneli.
Jednym z elementów, na który powinieneś zwrócić uwagę chcąc zaoszczędzić trochę miejsca jest dobór odpowiedniego fontu.

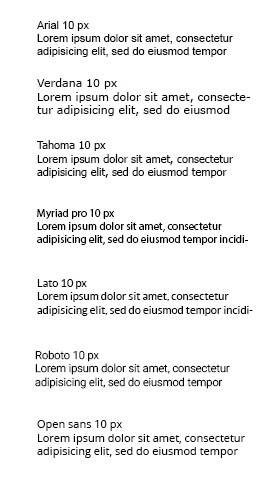
Dobrany font na pewno powinien być bardzo czytelny przy małych rozmiarach. Często będziesz zmuszony użyć małych rozmiarów w okolicy 10px. Dobór fontu zacznij od sprawdzonych krojów a należą do nich np: Verdana, Tahoma, Lato, roboto, arial, myriad Pro, Myriad Pro, Open Sans, Jak widzisz w zestawieniu królują fonty bezszeryfowe co nie powinno dziwić

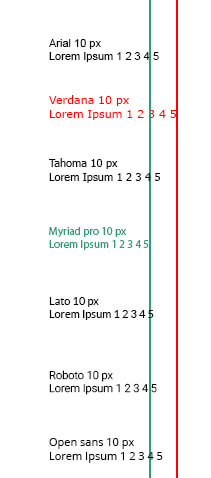
Zobacz teraz jak krój fontu wpływa na ilość zabieranego miejsca. Oto porównanie, które zrobiłem ze wszystkim fontami przy 10px.
Jak widzisz Verdana zajęła ostatnie miejsce jeśli chodzi o szerokość mimo tego, że jest bardzo czytelna przy małych rozmiarach.
Najmniej na szerokość zajmuje myriad pro ale uważam, że jest to font zbyt mało czytelny przy małych wielkościach dlatego tez go odrzucam.
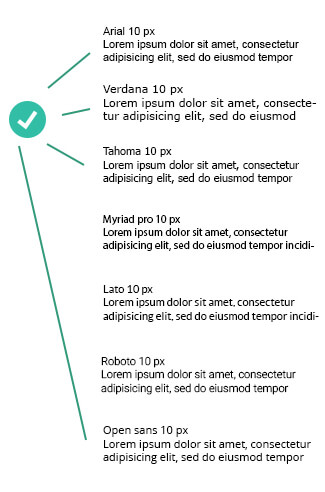
Moim zdaniem kompromis między szerokością a czytelnością stanowi wszystkim znany font arial, tahoma oraz open sans. Jest to dobry wybór jeśli musisz zoptymalizować miejsce na szerokość ekranu, a jednocześnie chcesz zachować dobrą czytelność.

Verdana to najbardziej czytelny krój z całego tego zestawienia jednak jeśli zależy Ci na oszczędzeniu miejsca na szerokość to niestety przegrywa.

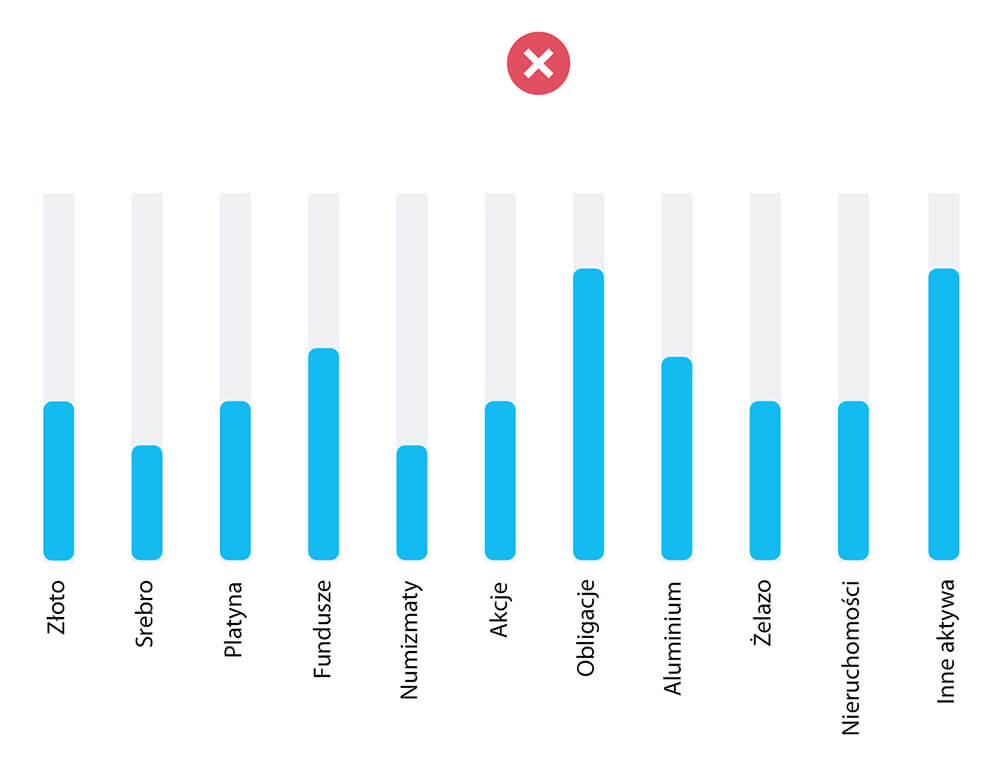
Ale dobór odpowiedniego fontu nie powinien być jedyna drogą, by zmieścić dużą ilość danych na małej powierzchni. Często problem leży w samym ułożeniu projektu.

Jak widzisz odwrócenie tekstu sprawiło, że wszystko zmieściło się pod wykresem i nie wygląda na ściśnięte ze sobą. Jednak w żaden sposób nie zaoszczędziliśmy miejsca ponieważ wykres wydłuż się dodatkowo w pionie.
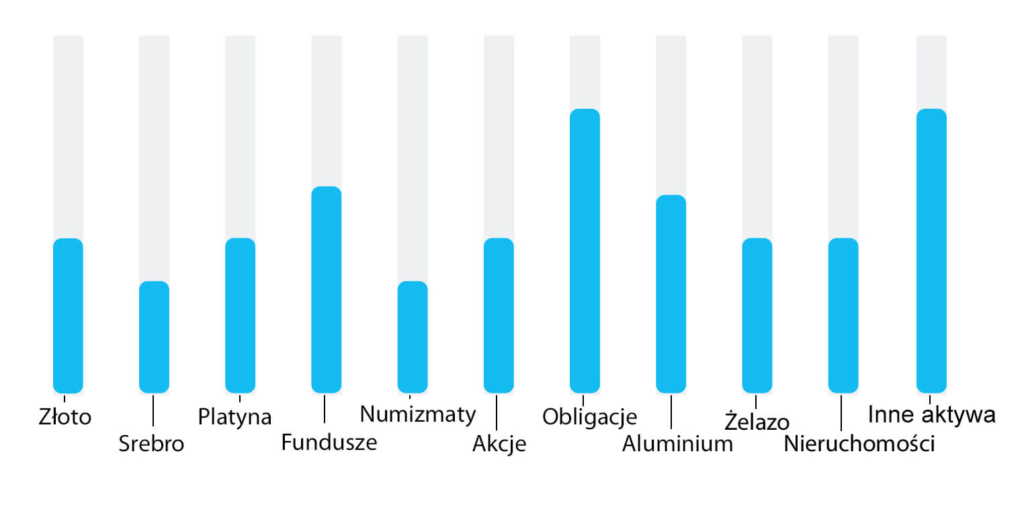
Rozpatrując ten konkretny przypadek lepszą czytelność dałoby stworzenie schodkowego przedstawienia tekstu.

Idąc dalej, jeśli wykres jest stworzony dla internetu to lepszym rozwiązaniem będzie przedstawienie go w formie pionowej, co jest zgodne z czytaniem treści na ekranie smartfona.

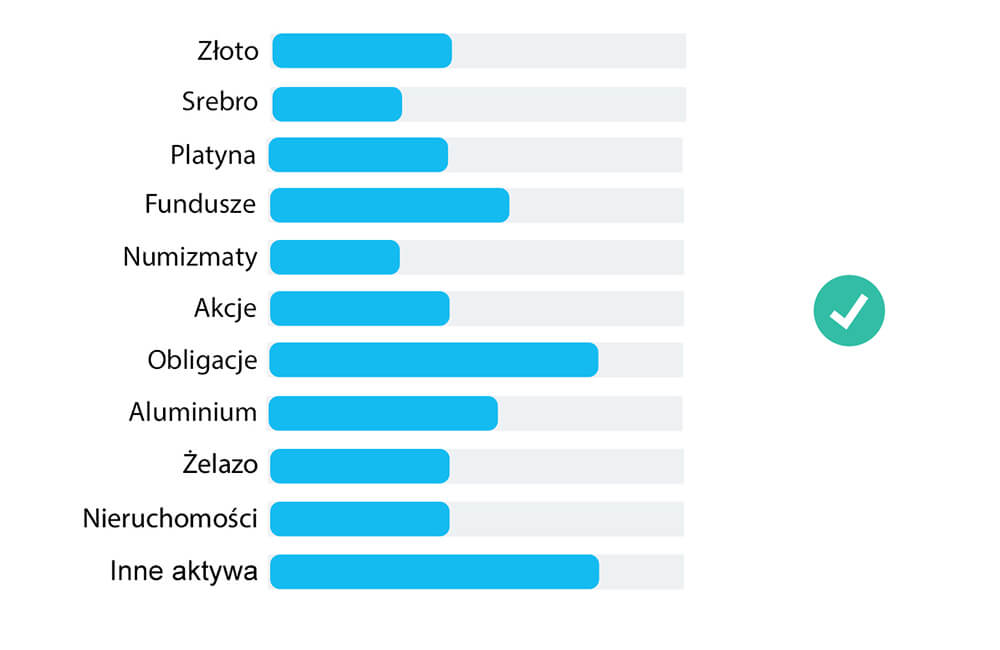
W przypadku długich etykiet tekstowych lepiej jest użyć poziomego wykresu słupkowego
Jeśli spodobały Ci się porady z tego artykułu, to zapraszam Cię do zapoznania się z naszym ebookiem “przeprojektowani”, gdzie znajdziesz mnóstwo wiedzy z zakresu projektowania Ui/Ux.