Do zbudowania projektu wystarczą 3 kolory – mit
Mimo tego co mówią poradniki na temat projektowania, potrzebujesz więcej kolorów niż myślisz. Zawarta w nich wiedza mówi, żeby stosować maksymalnie 3 kolory na jeden projekt. Zapewne jest to spowodowane tym, byś nie przesadził z kolorami i Twój projekt nie przypominał tęczy.
Podobnie gotowe palety, które tworzą generatory, zazwyczaj stworzone są tylko z 3 do 6 zupełnie różnych od siebie kolorów.

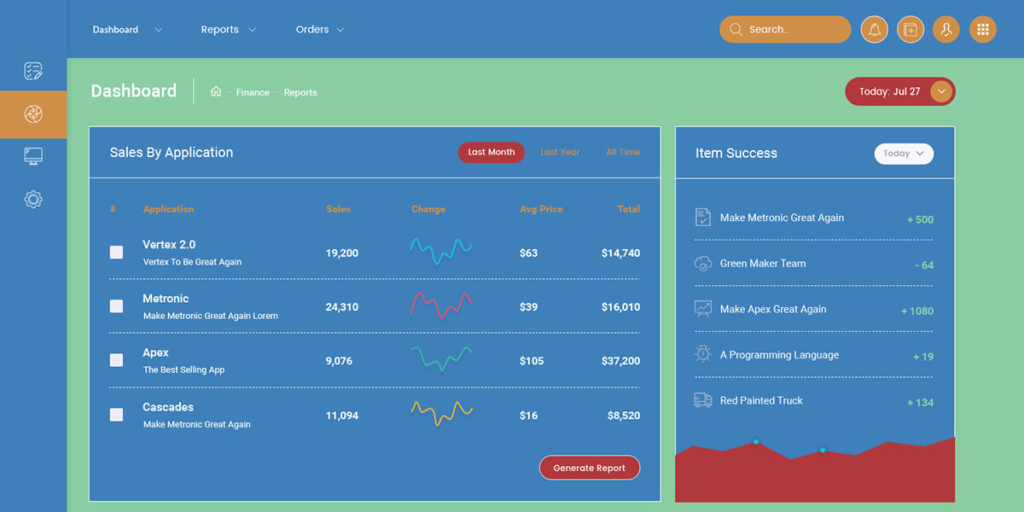
Gdyby zastosować je w projekcie to Twój projekt wyglądał by mniej więcej tak:

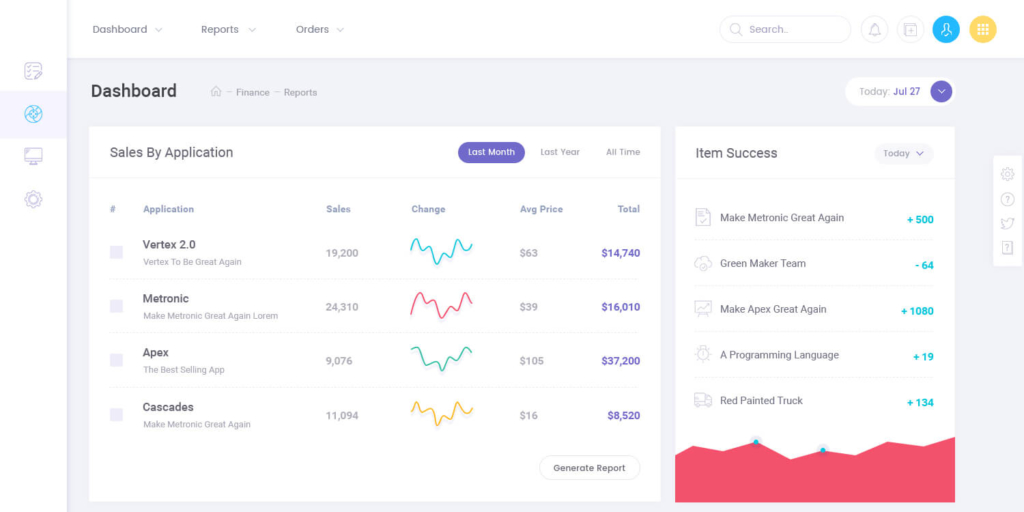
Nie wygląda to dobrze. W swojej palecie potrzebujesz o wiele więcej kolorów. Wszelkiego rodzaju wyróżnienia, elementy uzupełniające, ramki, przyciski, ostrzeżenia. Wszystkie te elementy potrzebują przemyślanie dobranej barwy. Co za tym idzie Twoja paleta nie może składać się wyłącznie z 4 różnych od siebie kolorów.

Oczywiście nie oznacza to, że Twój projekt powinien wyglądać jak kolorowa papuga. Kolory główne powinny stanowić trzy odcienie tej samej barwy. Reszta kolorów przeznaczona jest na przyciski, alerty, tła, nagłówki itd.
Cień musi być szary lub czarny – mit
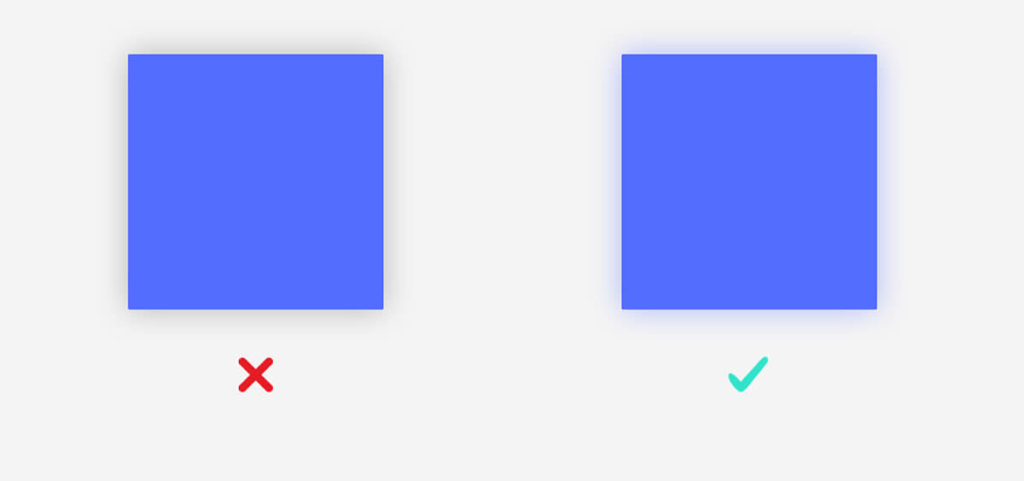
Cień dowolnego przedmiotu jest prawie czarny, ale nigdy czysto czarny. Spójrz na cień padający z pomarańczy, gofra czy liścia. W zależności od światła widać w nim zabarwienie kolorem. Projektanci bardzo często popełniają błąd, tworząc cień wywodzący się od czystej czerni.

Tymczasem o wiele lepiej jest wybrać kolor obiektu i nim zabarwić cień.
Tekst musi być czarny – mit
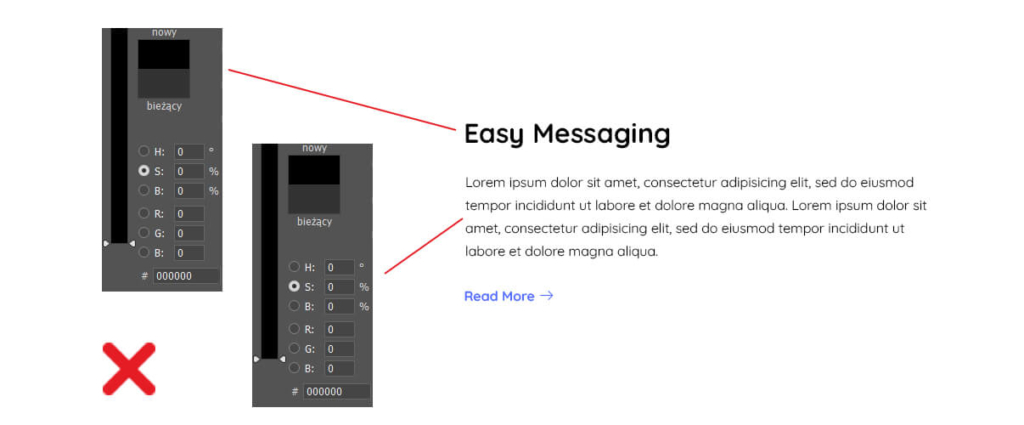
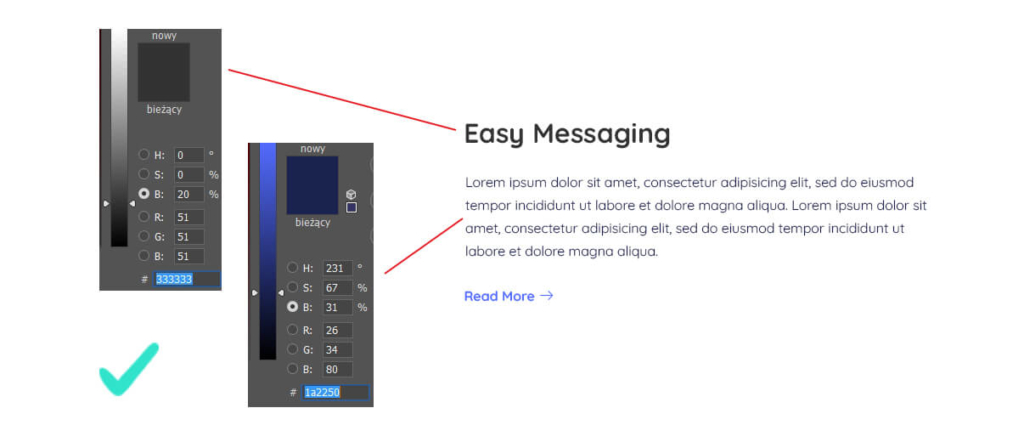
Skrajne stosowanie czarnego koloru nie wygląda dobrze. Patrząc na dowolny projekt na pewno zauważysz, że teksty lub tło w stopce są czarne. Jednak musisz wiedzieć, że tak naprawdę nie jest to czysta czerń. Czysta czerń jest zbyt kontrastowa dla oka i o wiele lepiej jest użyć jej łagodniejszej odmiany.


W przypadku tekstu dobrze jest skierować czerń w stronę głównego koloru, którego używasz w projekcie np. niebieskiego.
CTA tylko czerwony – mit
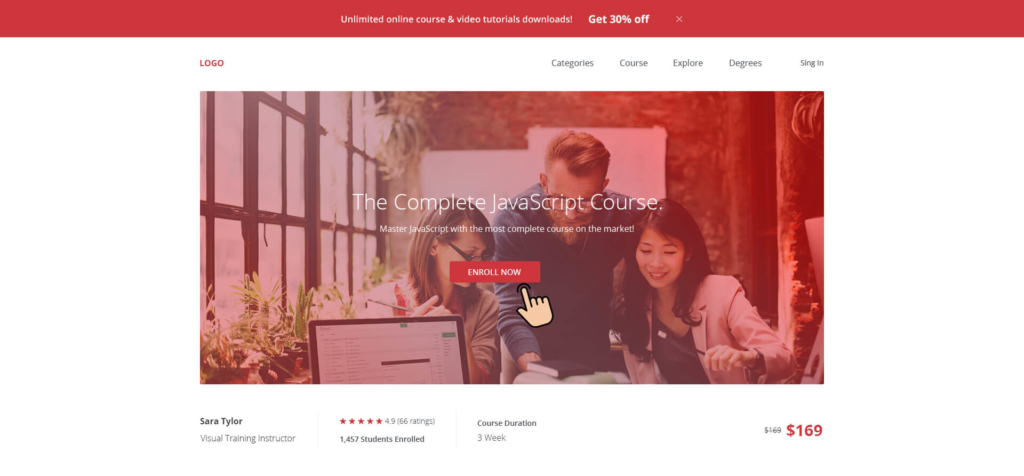
Na pewno nie raz czytałeś teksty na temat psychologii kolorów gdzie w podsumowaniu można było wywnioskować, że czerwony to idealny kompan dla przycisku akcji ponieważ podnosi ciśnienie krwi, zwiększa szybkość oddychania i przyśpiesza tętno.
Musisz wiedzieć, że to nie kolor ma znaczenie. Najważniejszym wyróżnikiem przycisków wezwania do działania jest kontrast. Wezwanie do działania musi wyróżniać się na tle innych elementów strony. Jeśli używasz czerwonej palety kolorów dla całego układu w projekcie, to co Ci da użycie czerwonego koloru dla przycisków CTA?


Jeśli spodobały Ci się porady z tego artykułu, to zapraszam Cię do zapoznania się z naszym ebookiem “przeprojektowani”, gdzie znajdziesz mnóstwo wiedzy z zakresu projektowania Ui/Ux.


