Karty to nieodłączony element w interfejsach. Zobacz kilka wskazówek przy projektowaniu kart.
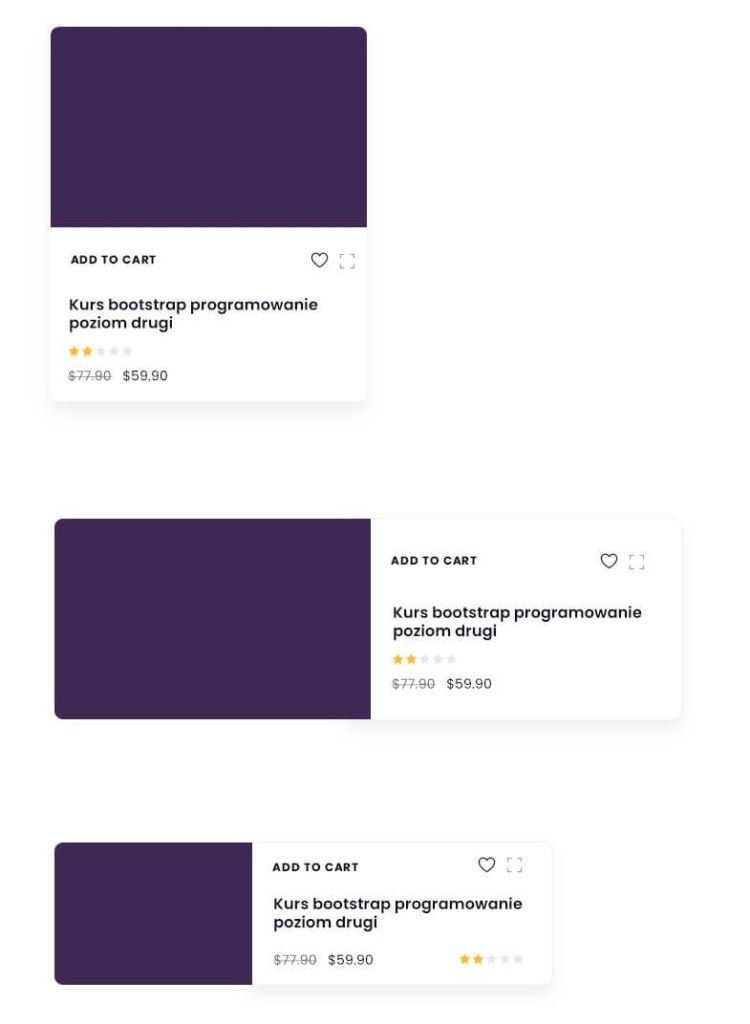
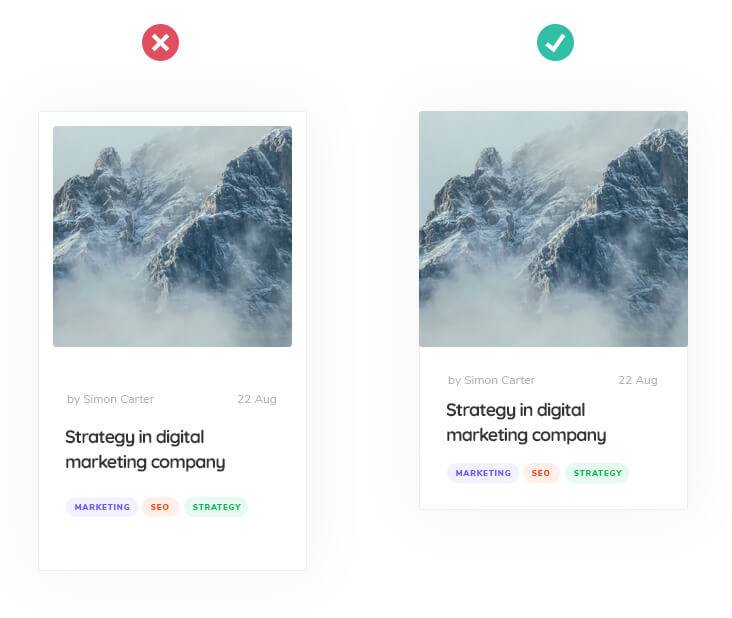
Projektując karty staraj się tworzyć je tak, by można było łatwo zmienić kolejność treści. Taka plastyczność pozwala dopasować kartę do różnych rozdzielczości ekranu.

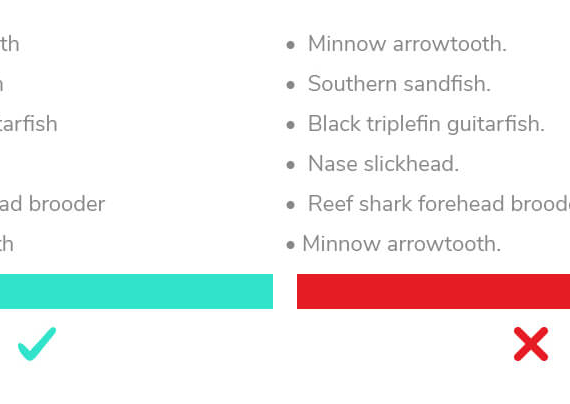
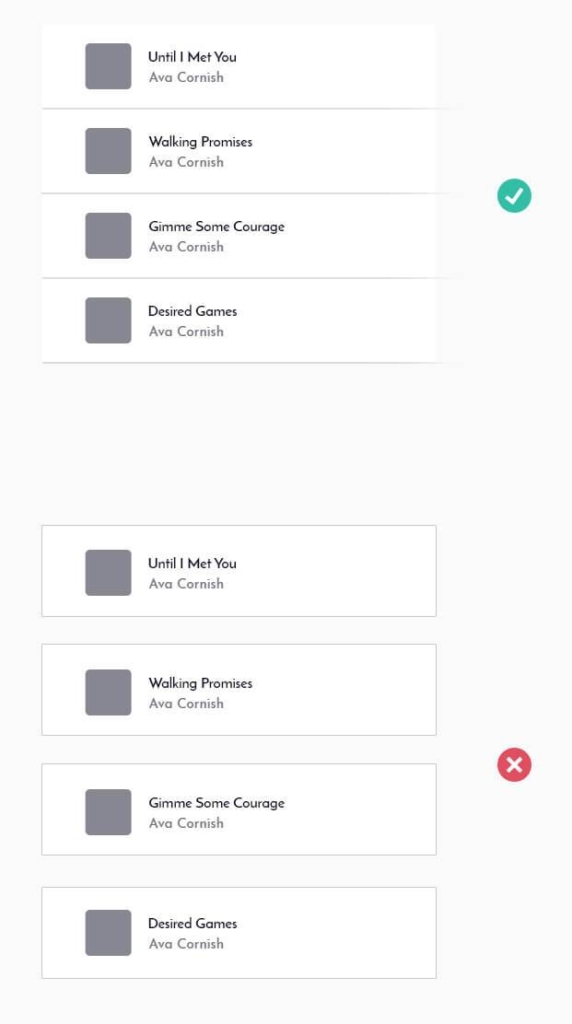
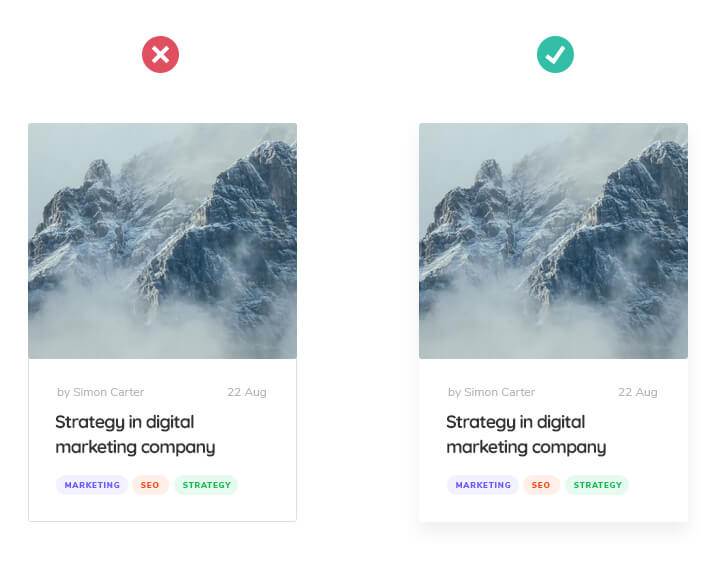
Użyj zbitej listy, bez odstępów, jeśli twoje karty zawierają jednorodną treść, która nie jest dłuższa niż kilka wierszy. Brak odstępów między kartami pozwala na szybsze skanowanie.

Pewnie nie raz słyszałeś/aś o tym by stosować dużo wolnej, białej przestrzeni czyli tzw. white space. Jednak wbrew temu co mówi teoria w przypadku kart, nie nadużywaj tej przestrzeni.

W przypadku kart ogranicz stosowanie obrysów. Zamiast wyrazistych krawędzi, zastosuj subtelny cień.

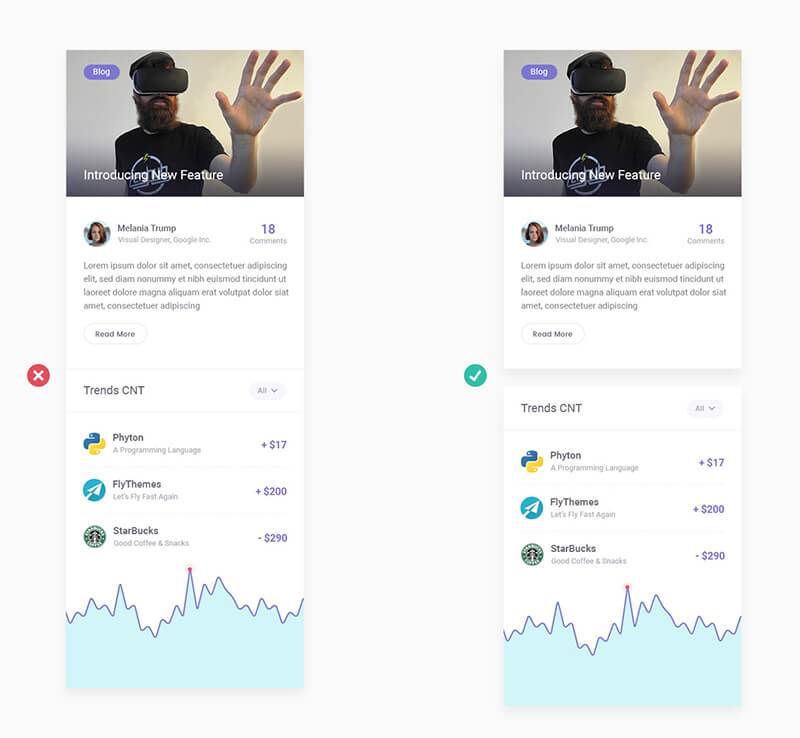
Nie prezentuj wielu pomysłów na jednej karcie. Zamiast tego przedstaw każdy pomysł jako osobną kartę.

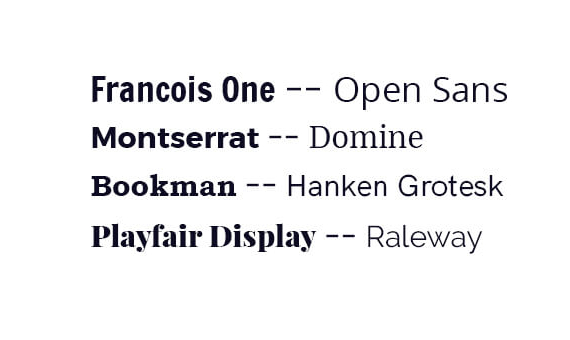
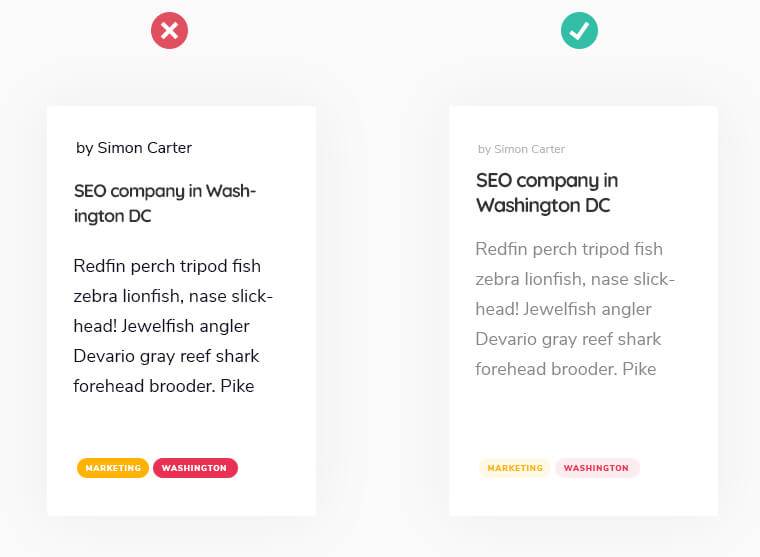
Zapewnij wizualną hierarchię treści, kontrast jest twoim przyjacielem. Pomoże Ci zwiększyć koncentracje i czytelność kart.

Nie dołączaj linków. Karta powinna być pojedynczym łączem lub zapewniać ograniczony zestaw działań.

Jeśli spodobały Ci się porady z tego artykułu, to zapraszam Cię do zapoznania się z naszym ebookiem “przeprojektowani”, gdzie znajdziesz mnóstwo wiedzy z zakresu projektowania Ui/Ux.