Jeśli aktywnie umieszczamy na naszej stronie nowe wpisy i grafikę do tego mamy dużą liczbę użytkowników może przyjść dzień, w którym zauważymy znaczne spowolnienie wczytywania się strony. Powodów tak naprawdę może być wiele. W poniższym wpisie pokażę sposoby na podjęcie działań, tak by nieco przyspieszyć naszą witrynę.
1. Sprawdź szybkość
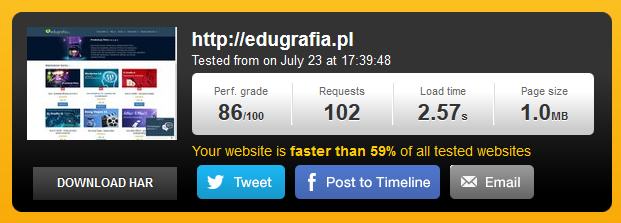
Aby zacząć myśleć o optymalizacji należy sprawdzić szybkość strony. To, że wczytuję się ona wolno na naszym komputerze nie oznacza jeszcze tego, że faktycznie działa wolno. Być może jest to wina przeglądarki, łącza lub systemu. Zatem sprawdźmy sobie szybkość wpisując tutaj tools.pingdom.com adres naszej witryny. Wynik w granicach 5 sekund jest ok. Do 10 sekund oznacza, że już powinniśmy zacząć myśleć o optymalizacji. Powyżej 10 sekund oznacza, że nasza strona jest bardzo wolna i koniecznie trzeba podjąć jakieś kroki.

Sprawdźmy jeszcze naszą witrynę pod kątem wyświetlania błędów na urządzeniach mobilnych i stacjonarnych oraz wskazówek co możemy na niej poprawić, Zrobimy to na stronie Googla : https://developers.google.com/speed/pagespeed/insights/
2. Wtyczki
Każdy fan WordPressa wie, że zbyt duża ilość zainstalowanych wtyczek skutecznie może spowolnić naszą stronę. Wiadomo o tym od dawna i trąbią o tym niemal wszyscy. Jednak i tutaj należy wziąć na to poprawkę ponieważ nie do końca jest to prawda. Znam witryny, które mają po instalowane kilkadziesiąt wtyczek, a chodzą jak burza. Jednak w większości przypadków wtyczki w jakimś tam stopniu spowalniają naszą stronę. Jeśli spowolnienie strony nastąpiła nagle – należy zadać sobie pytanie jaką wtyczkę lub jakie zmiany ostatnio wprowadzaliśmy na blogu. Być może winę za to ponosi właśnie ostatnio zainstalowana wtyczka. Wyłączmy ją i sprawdźmy.
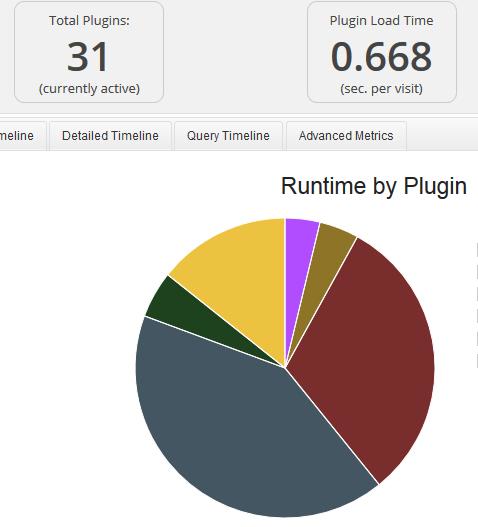
Jeśli witryna mimo to chodzi wolno pozostaje nam sprawdzić jakie wtyczki zamulają naszą stronę. A zrobimy to za pomocą sprytnego narzędzia jakim jest P3 (Plugin Performance Profiler). Po instalacji tej wtyczki przechodzimy w jej opcje i klikamy scan now. Odczekujemy i za chwilę otrzymujemy wykres o tym, która wtyczka zabiera najwięcej zasobów.

Jak widzimy najwięcej zasobów zabierają dwie wtyczki. Spróbujmy je wyłączy i sprawdźmy rezultat. Zastanówmy się dobrze i sprawdźmy naszą listę wtyczek, by odpowiedzieć sobie na pytania czy aby wszystkie wtyczki są nam potrzebne. Z pewnością kilka z nich można wyłączyć i usunąć. Na koniec powracamy na http://tools.pingdom.com i sprawdzamy szybkość.
3. Total Cache
Zainstalujmy wtyczkę cechująca. Nie będę tutaj odkrywczy i od siebie polecę znaną wtyczkę Total Cache. Dzięki wtyczce z pewnością odczujemy wzrost szybkości. Przed konfiguracją wtyczki warto zrobić sobie kopię zapasową bazy i strony. Po instalacji przechodzimy w opcje General Seting.
W pierwsze opcji General możemy przetestować czy nasza witryna będzie prawidłowo działać po włączeniu wszystkich opcji w Total Cache.

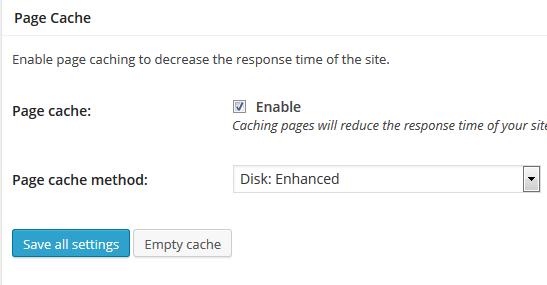
Następna opcja Page Cache – włączamy ją obowiązkowo. Opcja ta pozwala na wczytywania danych ze strony z pamięci dysku, a nie z serwera dzięki czemu strona będzie lądować sie o wiele szybciej. Jeśli wprowadzamy jakieś zmiany na stronie musimy wyłączyć te opcje ponieważ zmiany mogą nie być od razu widoczne.

Kolejną opcję Minify pozostawiamy bez mian.
Przechodzimy do Data Base Cache
Opcja ta powoduje buforowanie zapytań SQL przez co eliminuje czas przetwarzania przeglądając bazę danych. Można przetestować tę opcję, jeśli strona chodzi ok, pozostawiamy włączoną.
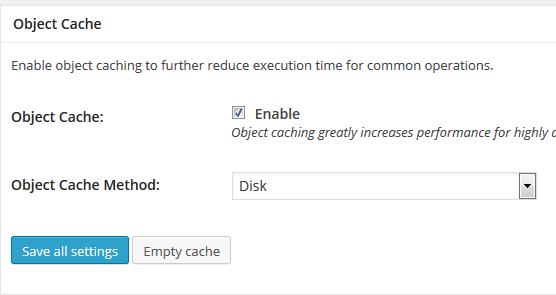
Następna opcja to Object Cache zapisuje i doczytuje wszelkie połączenia z bazą danych czyli np. komentarze, oceny na dysku zamiast w bazie.

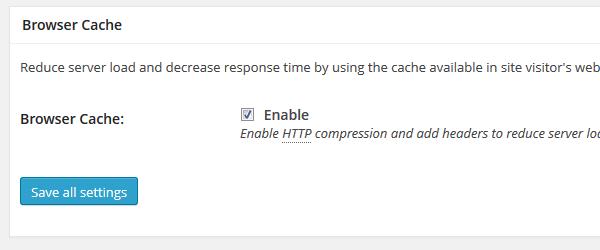
Browser cache to pozycja obowiązkowa do zaznaczenia. Zapisuje ona zasoby strony w pamięci przeglądarki użytkownika.

Resztę opcji możemy pozostawić bez zmian.
4. Optymalizacja grafiki
Jak wiadomo grafika i zdjęcia to najwięcej ważące elementy na naszej witrynie. Dlatego tak ważna jest ich dobra optymizacja. Po dokonaniu optymalizacji możemy strona może schudnąć nawet o 300% !
W optymalizacji grafiki pomoże nam wtyczka Prizm-image.
Wtyczka potrafi cuda jeśli chodzi o zmniejszenie grafiki przesyłanej na serwer oraz o bieżące zmniejszanie nowo dodanych grafik. Po instakacji przechodzimy w jej ustawienia, które znajdują się w ustawienia—>media. Na początek musimy pozyskać klucz licencyjny, który jest darmowy. Wystarczy zarejestrować się na tej stronie. Możemy zalogować się do niej korzystajać np. z profilu Google+. Po zalogowaniu dostaniemy klucz. Jest to potrzebne ponieważ wtyczka będzie wysyłać nasze pliki graficzne na swój serwer gdzie tam będą kompresowane. Wklejamy go i przechodzimy do ustawień wtyczki :
Pierwsza opcja Select quality of reduced images określa nam rodzaj kompresji czyli im silniejsza tym mniejszy plik. Tutaj pewnie padnie pytanie czy kompresja pogarsza nam widoczną jakosć obrazka. Otóż nie ! Nawet przy zaznaczonej maksymalnej opcji czyli Balanced Quality jakość plików jest prawie taka sama.
Kolejna opcja Remove JPEG metadata usuwa nam z grafik opcje metadanych przez co plik również traci na wielkości.
Select JPEG Mode – określa nam tryb kompresji, progresywny lub hierarchiczny.
Następnie mamy – Use Prizm Image on upload – czyli czy wtyczka automatycznie ma optymalizować nowo przesłane grafiki. Oczywiście zaznaczamy, że tak. Dzięki tej opcji wtyczka będzie działać sama i nie będziemy musieli się już niczym przejmować.
How many seconds should we wait for a response from Prizm Image? – określa limit czasowy na oczekiwania odpowiedzi serwera. 120 wydaje się być ok.
Jeśli przed instalacją wtyczki mamy już na stronie jakąś grafikę, a na pewno tak jest to musimy dokonać jej optymalizacji. Przechodzimy więc do zakładki media—> bulk prizm image. Klikamy opcje Run all my images through Prizm Image right now. Teraz pozostaje wypić kawę i czekać aż wtyczka zakończy swoje działania. W czasie tej operacji możemy obserwować o ile % zostały pomniejszone obrazki.
5. Porządki
Kolejnym elementem, który ma wpływ na rozrastanie się bazy danych to ogromna ilość wpisów, stron, komentarzy. Zatem zróbmy generalny przegląd i usuńmy niepotrzebne, stare wpisy lub strony. Przejdźmy do sekcji komentarzy gdzie na pewno znajdzie się kilka spamerskich komentarzy. Jeśli udostępniamy możliwość rejestracji, przejrzymy użytkowników czy czasem i tam nie ma spamerskich kont.
6.Optymalizacja bazy danych
Jeśli powyższe działania nadal nie skutkują i strona w dalszym ciągu nie jest demonem szybkości, spróbujmy zoptymalizować bazę danych. Możemy to zrobić z poziomu PHPmyAdmin lub po prostu zainstalujmy jedną z tych wtyczek : WP-DBManager lub WP-Optimize. Wtyczki te wyczyszczą nam bazę danych ze starych wpisów, komentarzy, tagów i co najważniejsze dokonają ogólnej optymalizacji bazy.


