W tym artykule pokażę Ci kilka wskazówek dotyczących przycisków wezwania do działania czyli CTA. Dzięki nim możesz poprawić współczynnik konwersji lub zniwelować błędy poznawcze.
Kontrast
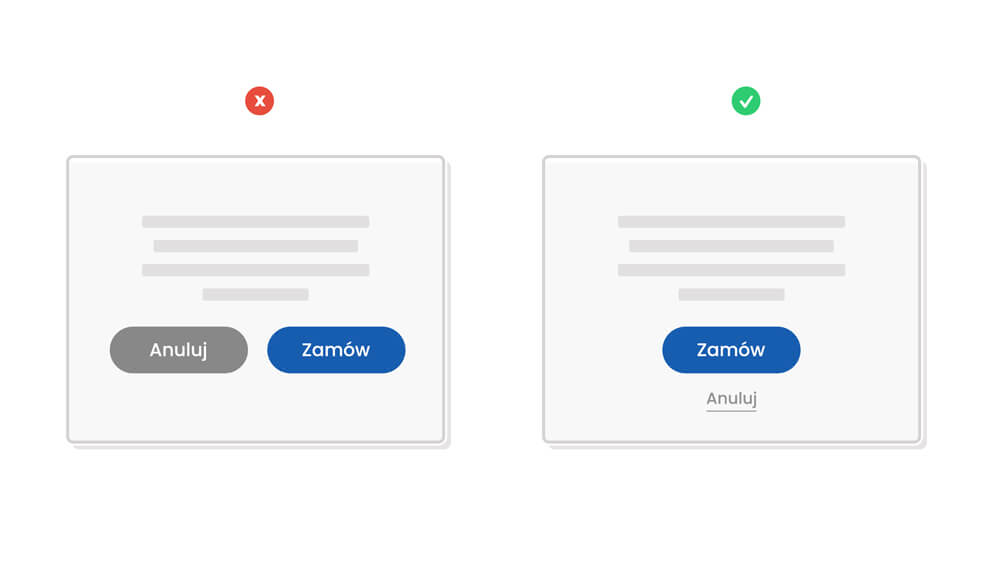
Stosując dwa przyciski obok siebie, skontrastuj je ze sobą. Przycisk wezwania do działania powinien się wyróżniać. Gdy umieścisz wiele podobnych elementów obok siebie, istnieje ryzyko, że wszystkie będą miały taką samą wagę wizualną. Natomiast gdy rozróżnisz jeden element, zostanie on zauważony i zapamiętany.
Stosując kontrast masz wiele opcji do wyboru: rozmiar, kolor, położenie, kształt, cień, gradient, nasycenie, font. W poniższym przykładzie zniwelowano widoczność przycisku drugorzędnego.

Zaokrąglone rogi
Jeśli stosujesz przycisk wezwania do działania, który jest pojedynczy, spróbuj zmienić jego rogi na zaokrąglone. Ludzie są przyzwyczajeni do unikania ostrych krawędzi i preferują zaokrąglone przedmioty. Zaokrąglone rogi są łatwiejsze w odbiorze i kierują uwagę na środek przycisku.

Dopasuj rozmiar
Przycisk powinien wyglądać jak przycisk i być wielkością dopasowany do reszty elementów. Jeśli zbyt mocno go rozciągniesz (co może się zdarzyć, gdy tekst na nim będzie zbyt długi) – wtapia się w projekt i można go łatwo przeoczyć.

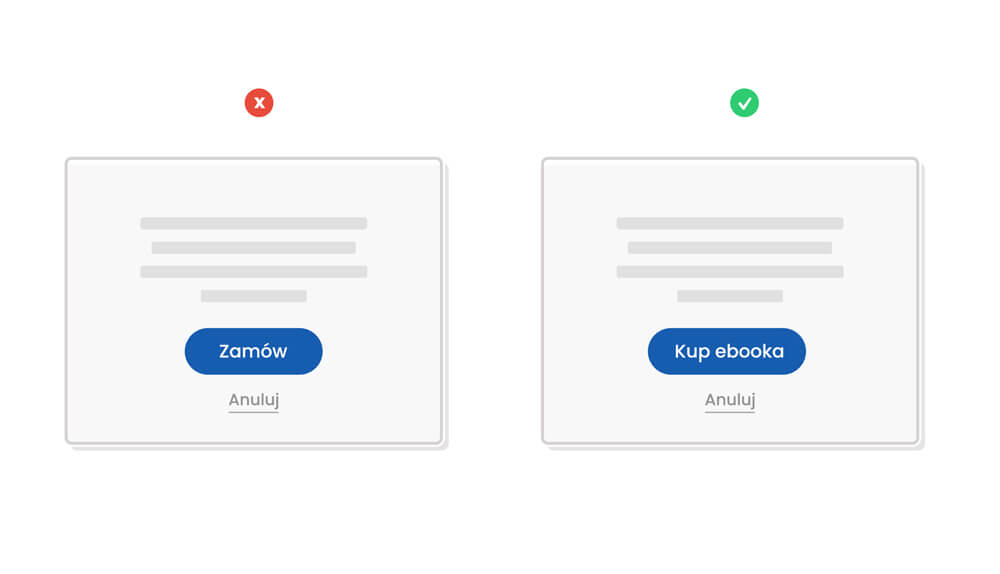
Nie stosuj ogólników
Nie stosuj popularnych słów. Jeśli możesz, zamień je na słowa zorientowane na działanie.
- Zamówienie –> Kup ebooka
- Test –> Wypróbuj trial
- Kup teraz –> Obejrzyj kurs

Stosuj mikrokopię
Za pomocą mikrokopii jesteś w stanie uspokoić użytkownika. Poinformuj go o bezpieczeństwie. Prosisz o numer telefonu? Powiedz po co Ci potrzebny. Chcesz adres email? Zapewnij, że nie będzie otrzymywał spamu.

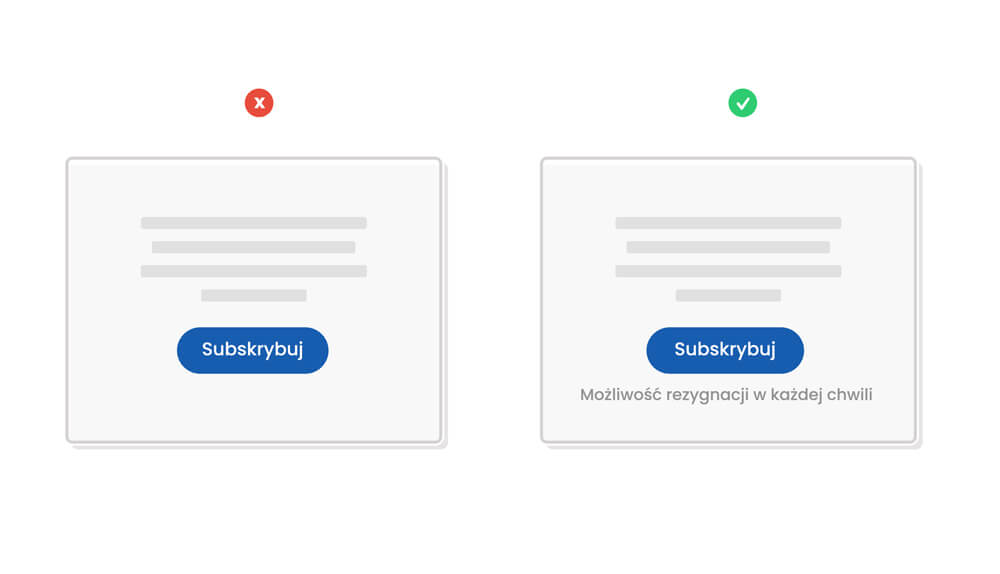
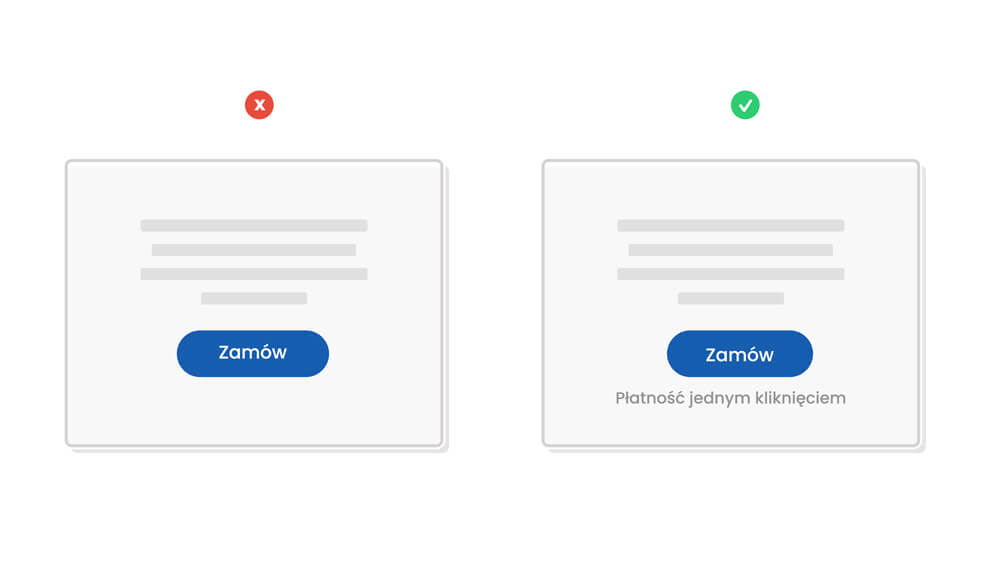
Uspokajaj
Czasami dodatkowa informacja obok przycisku, to wszystko, czego użytkownicy potrzebują, aby lepiej zrozumieć, co się stanie po kliknięciu.

Stosuj czasowniki
Pisz jasno i używaj mocnych czasowników oznaczających działania, które dokładnie mówią użytkownikom, co mają robić. Nie pozostawiaj niczego do interpretacji.
- Uruchom aplikację zamiast Otwórz
- Kup teraz zamiast Wybierz

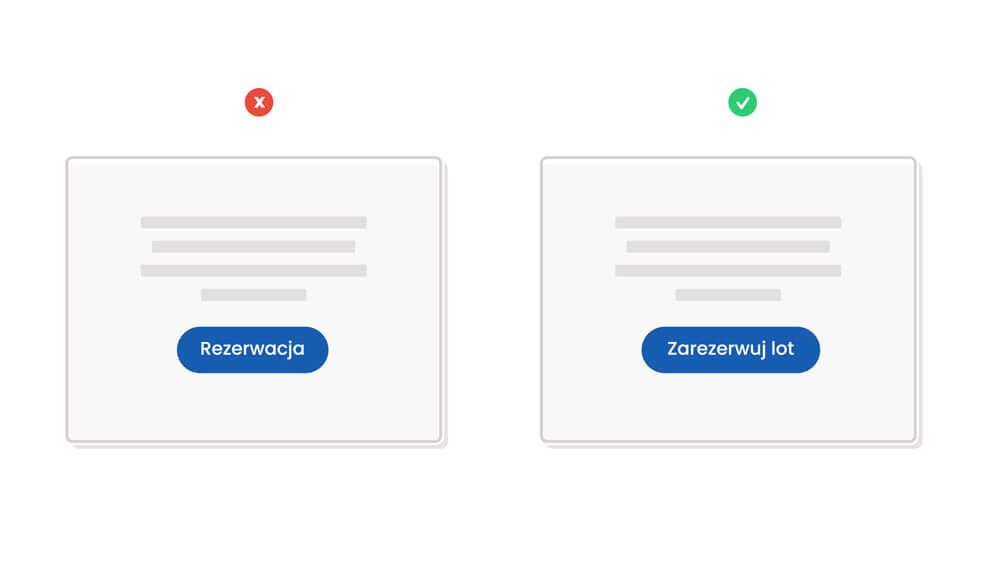
Podkreśl korzyść
Jakie korzyści uzyskają użytkownicy kontynuując? Opisz pozytywne rzeczy, które mogą się wydarzyć, klikając przycisk. Zamiast opisywać, co robi przycisk, pokaż korzyść.
- Znajdź lot zamiast Szukaj
- Udostępnij utwór offline zamiast Pobierz utwór
- Zarezerwuj masaż zamiast Rezerwacja
- Pobierz raport zamiast Pobierz
- Rozpocznij kurs zamiast Rozpocznij

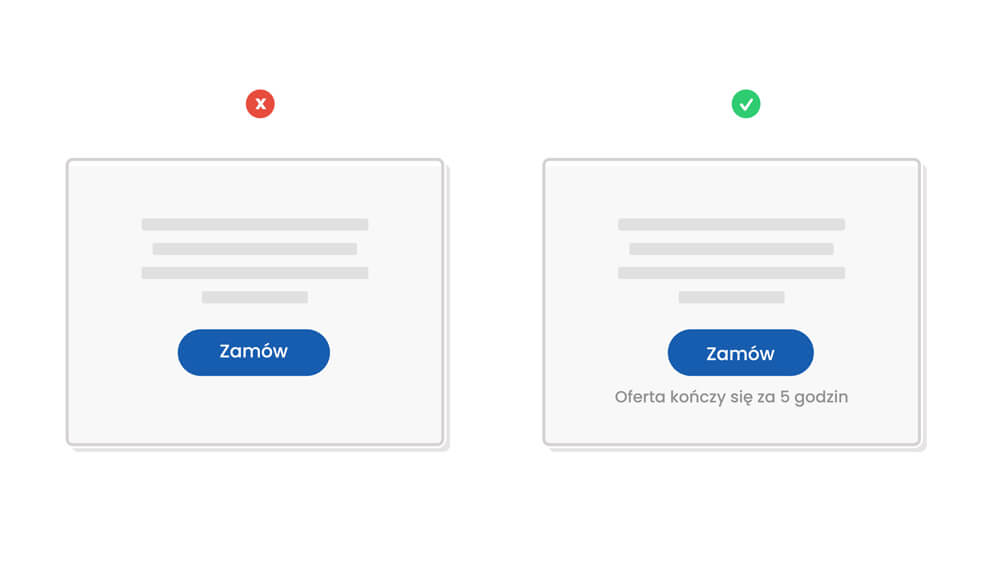
Użyj efektu pilności
- Ta oferta kończy się za 5 godzin!
- Duże zainteresowanie – pozostało tylko 7 pokoi
- Ograniczona ilość – tylko 4 sztuki w magazynie
Nie jest to zbytnio lubiana technika, ale z punktu widzenia marketingowego często działa.
Bądź wiarygodny i nie udawaj niedoboru tylko po to, aby wywierać presję na użytkowników, aby dokonali transakcji. Użyj go, gdy twoje zapasy są rzeczywiście ograniczone lub liczy się czas. Pamiętaj, że tego typu rzeczy bardzo łatwo sprawdzić.

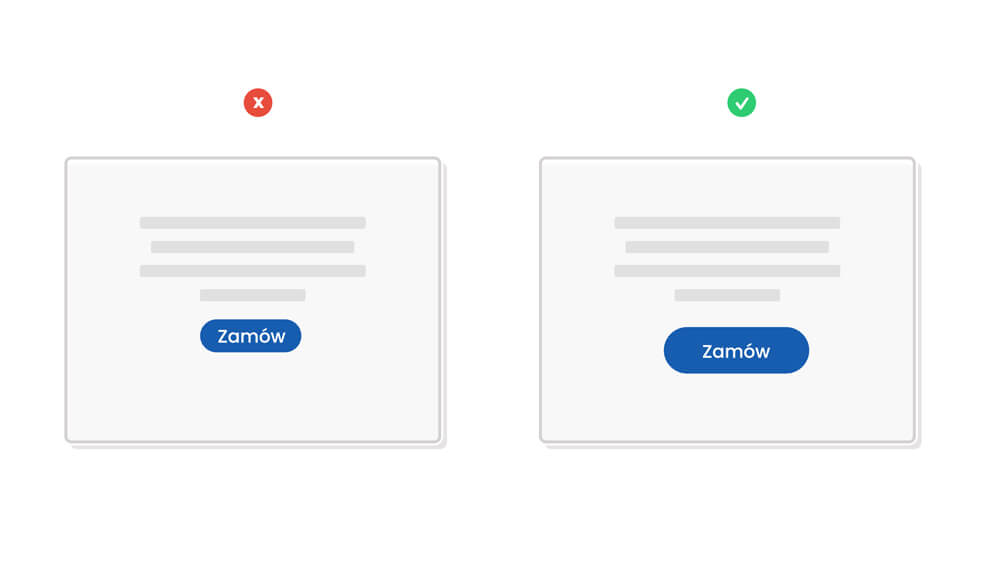
Stosuj białą przestrzeń
Biała przestrzeń Twoim przyjacielem. Dotyczy to zarówno odległości przycisku od innych elementów oraz rozmiaru przycisku wewnątrz. Często tekst na przyciskach prawie dotyka krawędzi, co powoduje efekt zbyt małego przycisku.

Linia odcięcia
Ważny przycisk CTA zawsze musi znajdować się powyżej linii odcięcia. Linia odcięcia, wskazuje ekran, który widzi użytkownik od razu po wejściu na stronę/aplikację, bez konieczności przewijania w dół.

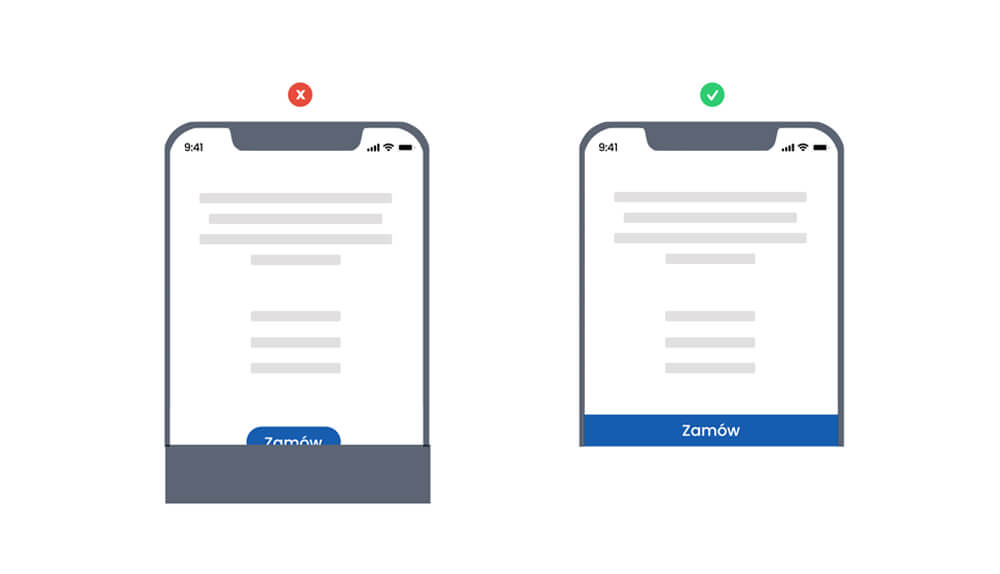
Zawsze na wierzchu
W aplikacjach mobilnych bardzo dobrze sprawdzi się umiejscowienie przycisku w dodatkowej zakładce, która jest zawsze na wierchu. Dzięki temu, nawet gdy użytkownik przewija stronę, przycisk jest cały czas widoczny.

Jeśli spodobały Ci się porady z tego artykułu, to zapraszam Cię do zapoznania się z naszym ebookiem “przeprojektowani”, gdzie znajdziesz mnóstwo wiedzy z zakresu projektowania Ui/Ux.