Seniorzy wbrew pozorom stanowią ogromną grupę osób korzystających z internetu. Niestety często projektanci zdają się o tym nie pamiętać, tworząc minimalistyczne projekty, w których wygląd jest ponad dostępnością.
Tymczasem w 2019 r. aż 73% osób w wieku powyżej 65 lat miało połączenie z Internetem. Z roku na rok grupa seniorów korzystających z Internetu się zwiększa. Dzisiejsi seniorzy są bardziej pewni siebie i chętniej korzystają z pewnych usług i aplikacji. Jeszcze parę lat temu osoba starsza płacąca rachunku przez internet była rzadkim zjawiskiem. Dziś staje się to normą.
Dlatego jako projektant nie możesz lekceważyć tej grupy i musisz wspierać użytkowników końcowych Jeśli wiesz, że będą to w głównie osoby starsze to warto nieco zmienić wyuczone reguły projektowe.
W tym artykule przyjrzymy się kilku poradom pomagającym tworzyć pozytywne wrażenie użytkowników.
Przenalizowałem raport dotyczący seniorów korzystających ze stron oraz aplikacji powyżej 65 roku życia. https://www.nngroup.com/reports/senior-citizens-on-the-web/
Oto co z niego wynika.
Zbyt małe fonty
Internet jest nieprzyjazny dla osób o słabym wzroku. Czytelność pozostaje problemem dla seniorów. Niestety większość stron posiada zbyt mały rozmiar fontu. Przyciski, menu czy też aktywne linki są często wyświetlane w zbyt małym rozmiarze.
Rozmiar fontu dla seniorów powinien zaczynać się od 18 pkt

Posta na kroje bezszeryfowe
Bezszeryfowe to najlepsze kroje poprawiające czytelność. Roboto, Helvetica, Arial, Futura, Verdana będą w porządku

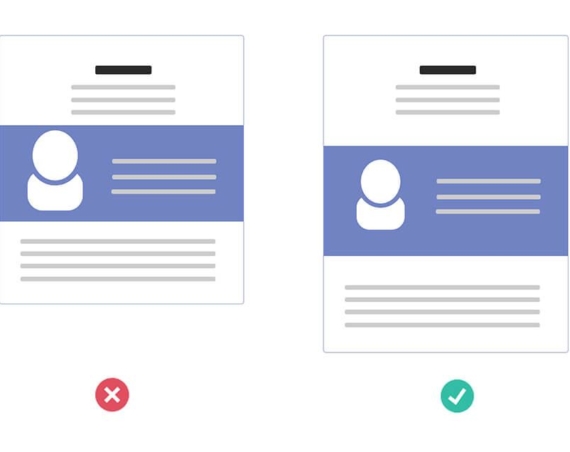
Ułatw zapamiętywanie
Podziel informacje na krótsze sekcje i użyj białej przestrzeni, aby nie przytłaczać użytkownika.

Mylące linki
Unikaj koloru niebieskiego w przypadku elementów interfejsu, który nie zawiera linku. Ten kolor bardzo silnie ukorzenił się jako kolor symbolizujący linki i dla osoby starszej może być mylący.

Ponadto, jeśli nie ma rozróżnienia między linkami, które użytkownik odwiedził, a których jeszcze nie odwiedził. Seniorzy mogą mieć trudność z zapamiętywaniem, które części strony internetowej odwiedzili przez co mogą marnować czas na powrót do tych samych lokalizacji.

Widoczne elementy
Z wiekiem koordynacja ręka-oko i zdolności motoryczne zwykle spadają, co może utrudniać interakcję z interfejsami użytkownika. Mysz często stanowi problem dla użytkowników z mniejszą zdolnością motoryczną.

Aby pokonać tę przeszkodę, upewnij się, że klikalne elementy interfejsu są wystarczająco duże (powyżej 40pikseli w gore) i są wystarczająco daleko od siebie (co najmniej 2 mm).
Mylące elementy
Nietypowe elementy jak slidery czy akordeony w interfejsach dla osób starszych nie sprawdzą się ponieważ są dla nich niejasne.

Tekst na grafice
Unikaj tekstu nałożonego na obrazy lub grafikę ponieważ często w takim wypadku kontrast tekstu jest o wiele mniejszy.

Ikony – zadbaj o jasność komunikatu
Ikony i symbole dla seniorów nie są jasne, szczególnie menu hamburgerów. Podczas korzystania z ikon i symboli zawsze łącz je z tekstem lub zastąp ikonę tekstem.


Postaw na kontrast, nie na kolor
Nie używaj koloru do przekazania sensu. Wiele osób starszych ma problem z rozróżnianiem barw. Zamiast tego użyć kontrastu np. jasny i ciemny kolor lub gruby i cienki krój pisma.


Kontrast kolorów możesz sprawdzić tym narzędziem https://colourcontrast.cc/
Czerwony i zielony to najtrudniejsze kolory do odróżnienia gdy ktoś cierpki na ślepotę barw
Na którym etapie jestem?
Ogólnie ten punkt dotyczy wszystkich ale ma szczególnie znaczenie przy osobach starszych. Pokaż jasną wskazówkę na temat postępów i ukończenia etapów na którym jest użytkownik. W przypadku procesu zamówienia użytkownik musi wiedzieć gdzie się znajduje i ile jeszcze drogi jest przed nim.


Warto stosować również wszelkiego rodzaju nawigacje okruszkową.
Krótkie, treściwe zdania
Unikaj skrótów lub akronimów ponieważ nie dla wszystkich będą stanowić jasne komunikaty. Dodatkowo nie stosuj bardzo długich zdań złożonych w swoich tekstach. Polecam i bardzo fajne narzędzie, które analizuje trudność odczytywania tekstu, oznacza potencjalnie trudne wyrazy. https://jasnopis.pl/

Jeśli spodobały Ci się porady z tego artykułu, to zapraszam Cię do zapoznania się z naszym ebookiem “przeprojektowani”, gdzie znajdziesz mnóstwo wiedzy z zakresu projektowania Ui/Ux.