Ta lekcja rozpoczyna serię poradników na temat poprawy doświadczeń użytkownika w Twoim interfejsie. W tym artykule opowiem o tym, jak kontrolować uwagę użytkownika na Twoim interfejsie i sprawić, by był on skupiony.
Daj punkt wejścia
Każdy interfejs powinien mieć jasny punkt wejścia, który uwydatni element, gdzie widzowie powinny patrzeć w pierwszej kolejności. Uzyskasz to za pomocą kontrastu. Do dyspozycji masz wagę, rozmiar, kolor, wyrównanie, izolację, tło

Prowadź za rączkę
Utwórz wizualną hierarchię, dzięki czemu użytkownik zostanie poprowadzony przez Twój interfejs. Możesz to uczynić tworząc przewidywalny układ, który prowadzi wzrok użytkownika.
Warto użyć układu jednokolumnowego.

Nakładając na siebie elementy zapewnisz ciągłość przeglądania.

Grupuj podobne elementy
Ludzie lubią grupować i kategoryzować rzeczy. Wśród rozproszonych elementów często szukamy całości. Dlatego w interfejsie warto grupować podobne funkcje lub elementy stosując odpowiednie odległości.

Umieszczając nagłówki oraz opisy bliżej sekcji lub elementu którego dotyczą, również tworzysz grupę.

Nie przeszkadzaj
Jeśli chcesz uzyskać skupienie użytkownika, to po prostu mu nie przeszkadzaj. Dlatego też wszelkiego rodzaju wyskakujące okienka nie są mile widziane. Twój interfejs powinien być neutralny i wszelkie jego zmiany, nie powinny zbyt mocno angażować użytkownika.
Dla przykładu wyróżnij elementy, które wywołały błąd, nie każ użytkownikowi samodzielnie dochodzić co wywołało błąd.

Usuń to co niepotrzebne
Nasza koncentracja jest ograniczona. Niepotrzebne elementy w interfejsie wyczerpią te zasoby. Dlatego skup się tylko na ważnych informacjach i funkcjach.
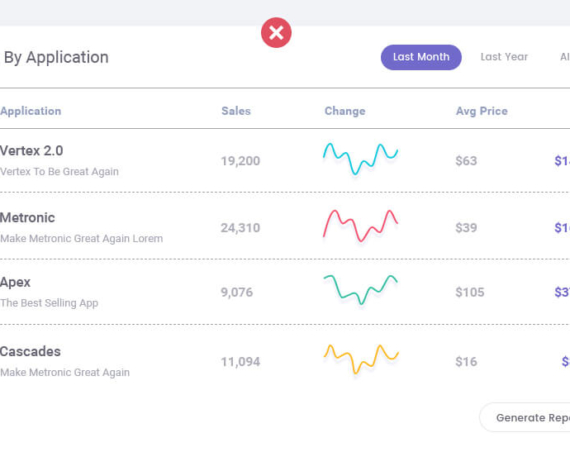
Usuń z interfejsu wszelkie obramowania i separatory, które nie są potrzebne i odwracają niepotrzebnie uwagę użytkownika.

Warto też usunąć z interfejsu wszystkie niepotrzebne zapychacze tekstowe, które również wywołują rozproszenie i zabierają niepotrzebnie czas użytkownika.

Ukryj opcje oraz ustawienia, które są rzadko wykorzystywane w Twoim interfejsie. Umiejscowienie wszystkich opcji na widoku odwraca uwagę od głównego celu.

Biała przestrzeń – daj oddech
Może to banał ale kolejnym ważnym czynnikiem, który pozwoli użytkownikowi skupić się na Twoim projekcie jest zastosowanie białej przestrzeni. Oddech możesz tworzyć na przeróżne sposoby np. wydłuż obszar danej sekcji.

Jeśli spodobały Ci się porady z tego artykułu, to zapraszam Cię do zapoznania się z naszym ebookiem “przeprojektowani”, gdzie znajdziesz mnóstwo wiedzy z zakresu projektowania Ui/Ux.