Przed tobą 10 mini porad, które pokażą Ci jak dbałość o detale może zmienić wygląd danego elementu w projekcie.
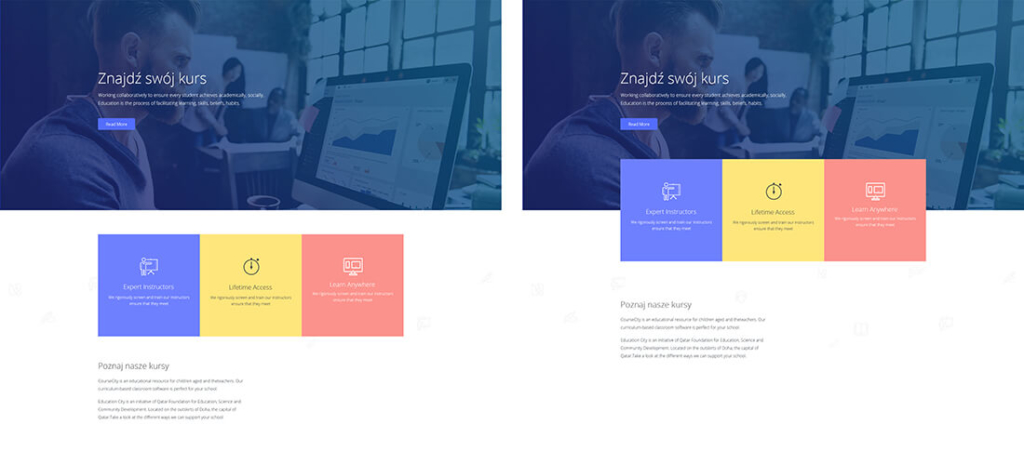
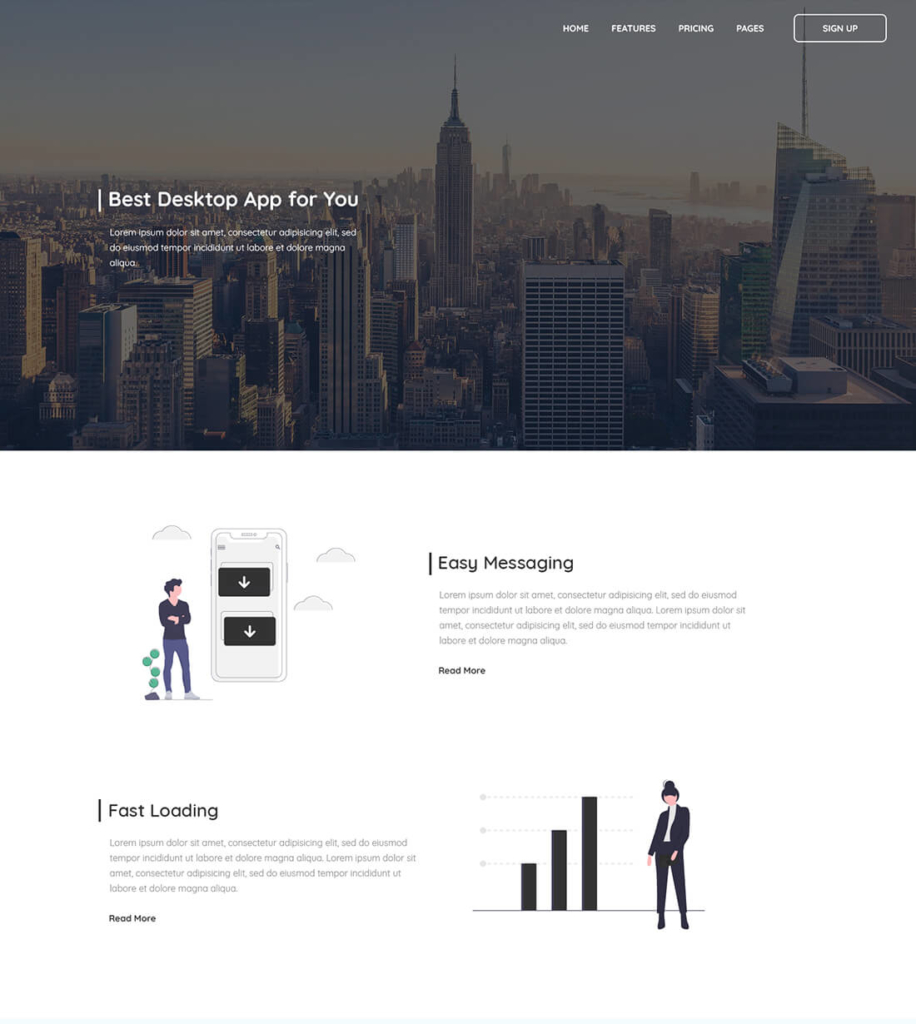
Nakładające się elementy na stronie to świetny sposób by uzyskać głębię oraz zachęcić użytkowników do przewijania strony.

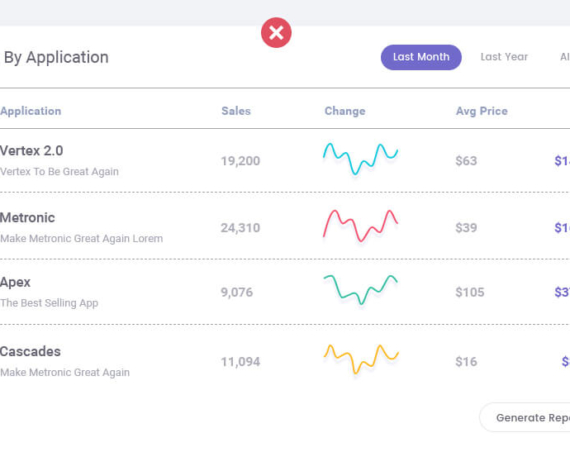
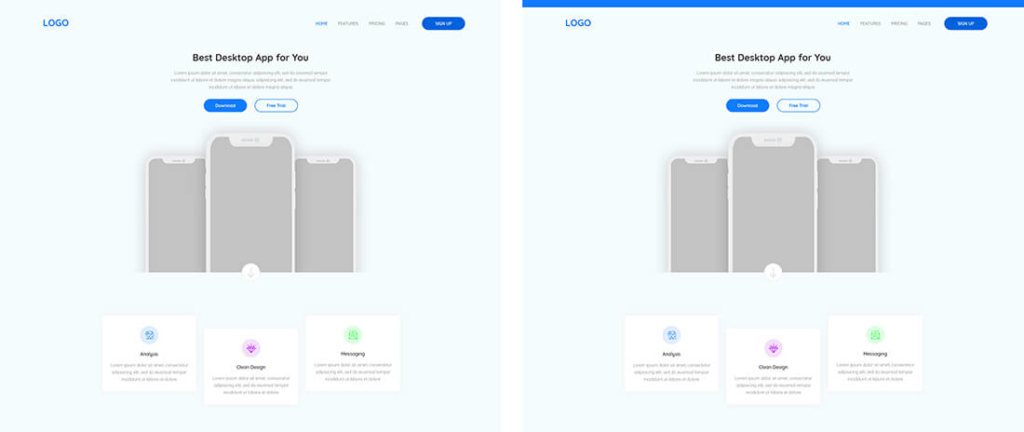
Jeśli używasz ikon, które mają większą wagę wizualną niż tekst, spróbuj zastosować dla nich jaśniejszy kolor dla stanów nieaktywnych.

Czasem subtelna zmiana pozwoli znacząco podnieść kontrast i wyróżnić wybrany element projektu.

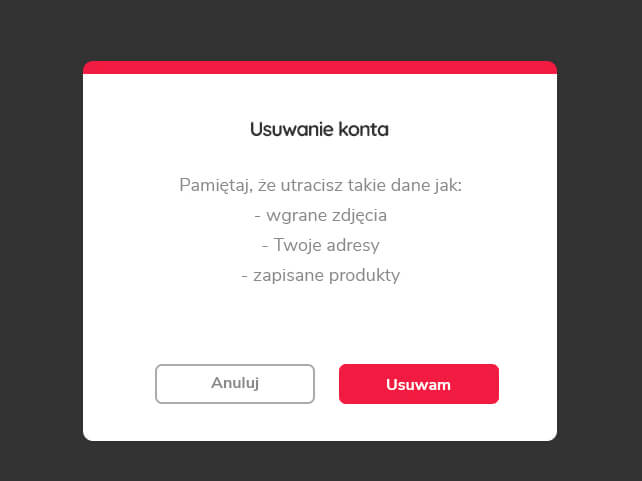
Dodanie kolorowego paska u góry strony (4 do 6 px) to prosta sztuczka, która ożywi Twój projekt.

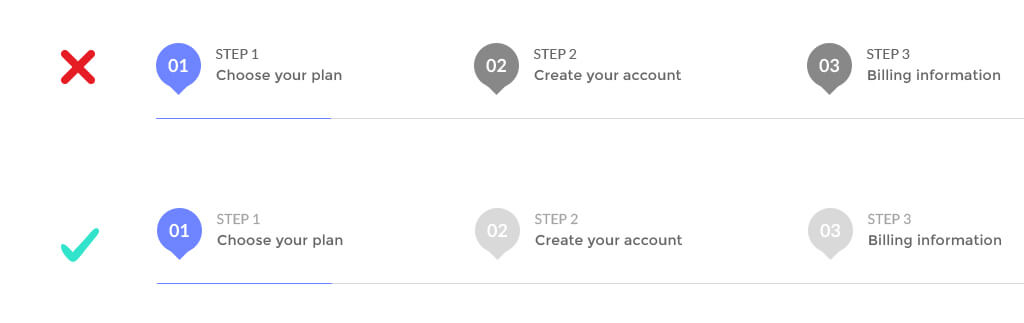
Zneutralizuj przycisk Anuluj. Najprościej zrobisz to, stosując kontrast kolorów:
a) tworząc go w formie obramowania (ducha)
b) nie stosuj kolorowego obrysu, wybierz szarości.

Te same odstępy z boków jak i na dole i góry sprawiają, że przycisk wygląda na bardzo ściśnięty. Podwojenie odstępu bocznego jest dobrą praktyką.

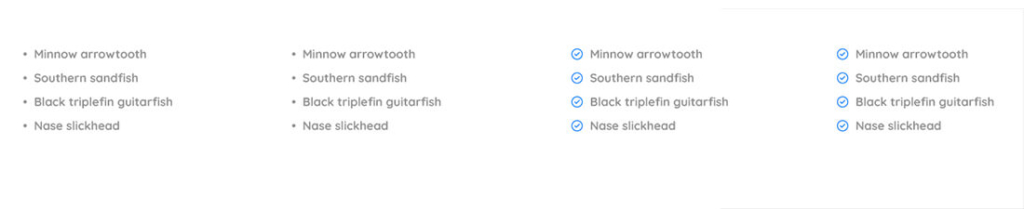
Użycie prostej ikony zamiast standardowego wypunktowania, to świetny sposób na dodanie wizualnego zainteresowania nieuporządkowanym listom.

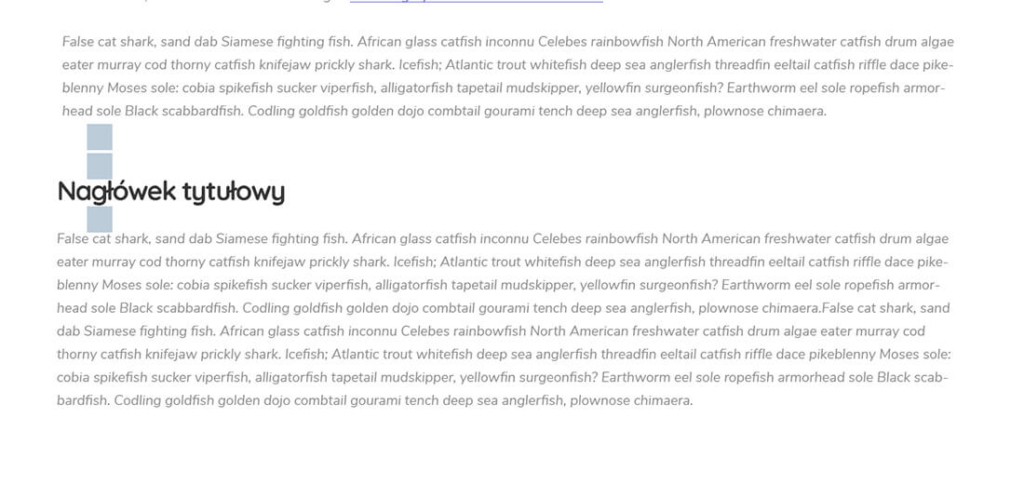
Pionowe linie dodane do projektu czynią go bardziej odważnym. Często sugerują solidność projektu. Być może dlatego, że są kojarzone z kolumnami oraz podporami, które symbolizują trwałość.


W dużych blokach tekstowych nagłówek musi jasno wskazywać, którego bloku tekstowego dotyczy. Jeśli zachowasz tą samą odległość między nagłówkiem, a tekstem poprzedzającym, to całość stanie się myląca.

Odległość nad nagłówkiem powinna być 2-3 razy większa niż przestrzeń pod nagłówkiem. W ten sposób nagłówek będzie wizualnie odnosił się do tekstu pod sobą.
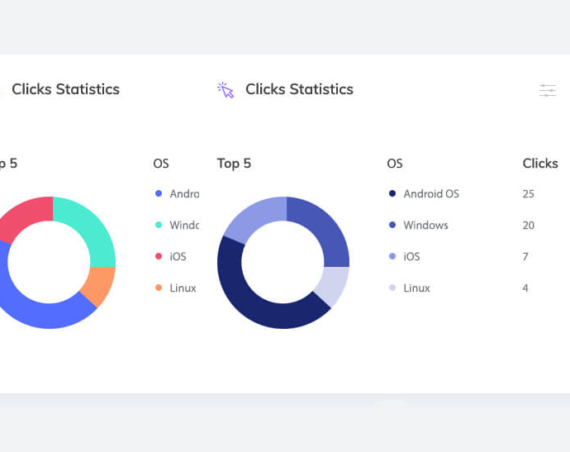
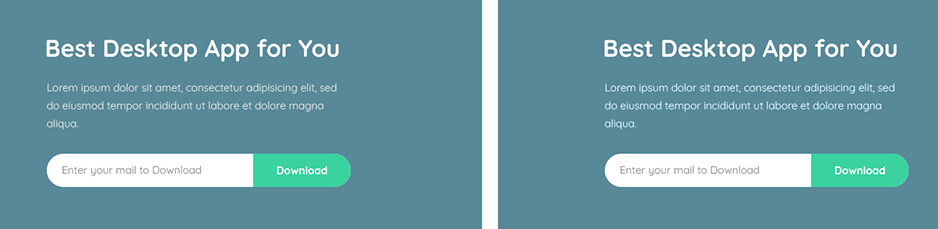
Na kolorowym tle czysty czarny lub biały tekst będzie wyglądał na „wyłączony”. Dlatego warto nasycić tekst odrobiną koloru z tła.

Jeśli spodobały Ci się porady z tego artykułu, to zapraszam Cię do zapoznania się z naszym ebookiem “przeprojektowani”, gdzie znajdziesz mnóstwo wiedzy z zakresu projektowania Ui/Ux.