Kontrast to jedno z Twoich najważniejszych narzędzi do tworzenia lepszych projektów. Pokażę Ci teraz kilka przykładów gdzie zabawa kontrastem wpłynęła na zaprojektowanie lepszych elementów.
Pokaż co jest najważniejsze
Gdy w Twoim projekcie wszystko konkuruje o uwagę, dla użytkownika nie jest jasne co jest najważniejsze. Często w minimalistycznych interfejsach projektanci stosują ograniczoną paletę barw, przez co elementy stają się mało kontrastowe.

Dlatego projektując postaraj się stworzyć hierarchię, wyodrębniając elementy najważniejsze, ważne i te mało ważne. Przede wszystkim podkreśl elementy, które są najważniejsze.

Kontrastuj detale
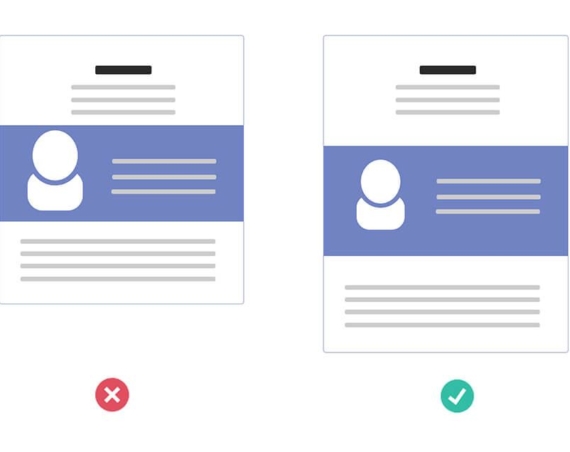
Nie patrz na kontrast tylko pod kątem całego projektu. Pojedyncze elementy są równe ważne i zawarta w nich treść powinna mieć wizualną hierarchię.

Spróbuj wyodrębnić detale, które są najważniejsze. Pamiętaj, że do dyspozycji masz wyróżnienie między innymi za pomocą koloru, wielkości lub grubości fontu.

Zobacz jeszcze jak zniwelowanie etykiet opisowych nadało temu elementowi oddechu. Wszędzie tam gdzie to możliwe, powinieneś usunąć etykiety opisowe i jeśli trzeba zastąpić je np. ikoną, która zajmuje o wiele mniej miejsca.

Pamiętaj o nagłówkach
Tworząc kontrast w projekcie, pamiętaj, że nie tylko kolor jest Twoim przyjacielem. Wybieraj mądrze między nagłówkami h1,h2,h3,h4. Bardzo często chcesz, by wszystko w Twoim projekcie było ważne. Przez to w nadmiarze stosujesz nagłówki h1 oraz h2.

Nagłówki h1 są zarezerwowane dla głównych tytułów dlatego w etykietach interfejsu nie są mile widziane.

Zmniejsz wagę ikon
W interfejsach ikony bardzo często odwracają uwagę od etykiet tekstowych.

Jednak w przeciwieństwie do tekstu, ciężko wpłynąć na wagę ikony zmieniając jej wielkość czy grubość. Dobrym sposobem jest zmniejszenie kontrastu ikony, zmniejszając jasność lub nasycenie względem koloru z tekstu.

Zniweluj zamiast uwydatniać
W wielu przypadkach mamy do czynienia ze zbyt małym kontrastem między elementami. W przykładzie poniżej nagłówek został dodatkowo podkreślony, by wyróżniać na tle pozostałych elementów.

Zamiast uwydatniać element, na który chcesz zwrócić uwagę, spróbuj zniwelować pozostałe elementy, które z nim konkurują.

Spróbuj iść krok dalej i zastosować tą radę dla większych elementów. Zamiast coś podkreślać, spróbuj resztę zniwelować.

Dla przykładu bloki na etapie zamówienie konkurują ze sobą. Usuń zatem tło, z bocznego bloku i zobacz jak zmienił się kontrast.

Jeśli spodobały Ci się porady z tego artykułu, to zapraszam Cię do zapoznania się z naszym ebookiem “przeprojektowani”, gdzie znajdziesz mnóstwo wiedzy z zakresu projektowania Ui/Ux.