Kokpity to obowiązkowe elementy na stronach jak i w aplikacjach. Zobacz nasze wskazówki projektowe na lepsze dashboardy.
Biała przestrzeń
Pierwszy punkt dotyczy przestrzeni negatywnej, czasem nazywaną również biała przestrzenią. Przestań negatywna, to obszar między elementami w kompozycji projektowej.
Czytelnicy zwykle nie są świadomi znaczenia negatywnej przestrzeni, ale projektanci muszą zwrócić na nią uwagę. Jeśli biała przestrzeń nie jest zrównoważona, element może być trudny do odczytania. Pamiętaj jednak, że lepiej podwoić tą przestrzeń niż gdyby miało być jej za mało.

Użycie ramki nie jest jedynym sposobem na rozdzielenie tła od elementu. Tak naprawdę zbyt wiele ramek na elementach może stworzyć wrażenie zaśmieconego projektu.
Powtarzalność
Powtarzalność, to kolejna cecha intuicyjnych interfejsów. Stosując karty w Twoim kokpicie twórz je według jednego schematu, dzięki któremu uzyskasz spójność. Na przykład umieszczenie nagłówka w lewym górnym rogu ułatwi przeglądanie interfejsu, ponieważ nagłówek znajduje się na każdej karcie tam gdzie oczekuje go użytkownik.

Korzystanie ze spójnego układu ma dodatkowe zalety w postaci elastyczności, jeśli chodzi o responsywnośc. Gdy karta stanie się mniejsza, wszystkie nagłówki będą zakotwiczone w tych samych lokalizacjach.

Skróć długość
Projektowanie długich, przewijanych pulpitów nawigacyjnych jest jednym z najczęstszych błędów popełnianych przez projektantów. Przy zbyt dużej ilości danych w jednym widoku, gdzie trzeba przewinąć ekran w dół, wszystko co jest poniżej, zyskuje niewielką uwagę użytkownika.

Rozwiązaniem jest pokazanie tylko najważniejszych elementów w danym widoku, które będą wyświetlane bez konieczności przewijania strony.

Mniej zakładek
Poleganie na interakcjach użytkownika nie jest najlepszym pomysłem. Dodając do pulpitu dodatkowe zakładki, za którymi są ukryte dane, zmusza użytkownika do dodatkowego kliknięcia, żeby te dane zobaczyć. Może to skutkować tym, że niektóre dane nigdy nie zostają odkryte.

Z drugiej zaś strony, chęć pokazania wszystkiego na jednej stronie może skutkować zbyt wieloma widocznymi jednocześnie widżetami, co spowoduje dezorientację i przytłoczenia ilością danych.

Aby utworzyć przejrzysty widok, użyj maksymalnie 5 do 7 różnych widżetów. W przeciwnym razie użytkownikowi trudno będzie się skoncentrować, a Tobie uzyskać przejrzysty wygląd interfejsu.
Najważniejsze w lewym górnym rogu
Nie wyświetlaj kluczowych statystyk w losowym miejscu na desce rozdzielczej.

Wyświetlaj najważniejsze statystyki w miejscu, które zwraca uwagę użytkownika na pierwszy rzut oka. Lewy górny róg, to najlepsza pozycja do wyświetlania ważnych informacji.

Grupuj widżety
Aby ułatwić przeglądanie pulpitu nawigacyjnego grupuj podobne karty i widżety. Umieść powiązane informacje bliżej siebie.


Zaokrąglaj liczby
Często w kokpitach przyjdzie Ci stosować dane liczbowe. Dobrą praktyką jest zaokrąglenie liczb, które są bardzo długie.

Jasność przekazu
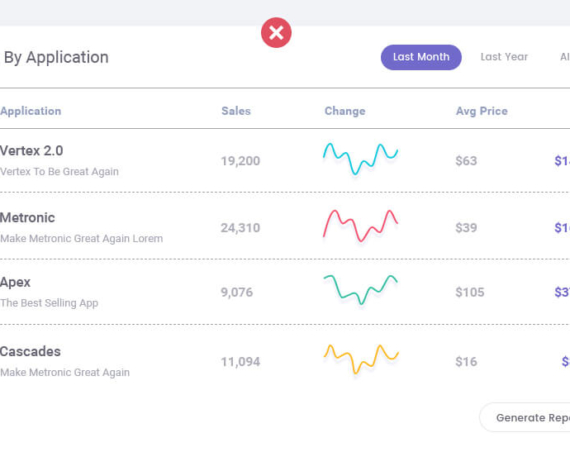
Analizując dane liczbowe w Twoim kokpicie musisz pokazać użytkownikowi czy dana liczba jest dobra, czy zła. By zrozumieć sens liczby, Twoi widzowie potrzebują kontekstu.

Analizując ten przykład, czy od razu będzie wiadomo, że popularność danej aplikacji wzrosła względem poprzedniego roku czy też zmalała?
Jednak gdy dodasz wizualne wskazówki, wszystko będzie jasne, bez pisania dodatkowych wyjaśnień.
Kontrast
Użyj kontrastu oraz pozycji aby pokazać hierarchię ważności. Powiększenie karty oraz umiejscowienie jej w lewym górnym rogu sprawi, że element będzie widoczny jako pierwszy.

Nie zaśmiecaj
Nie bój się pustej przestrzeni. Lepiej zostawić lukę, niż dodać niepotrzebny widżet byle tylko po to, aby ją wypełnić.

Grupuj elementy
Jeśli w twoim kokpicie znajdują się elementy typu formularze do wypełnienia, to spróbuj pogrupować podobne do siebie elementy. Dla przykładu mamy system zamawiania biletów.

W pierwszej grupie umieściłem dane dotyczące wyboru transportu
W drugim umieściłem cel podroży
A trzecia grupa dotyczy opcji wyboru transportu
Kolejnym etapem będzie rozdzielenie grup na osobne karty.
Użyj nagłówków
Użyj nagłówków i stopek, gdy pracujesz z przyciskami w formularzu i komponentami w treści. By wyznaczyć nagłówki i stopkę w tym elemencie, wykorzystałem separatory.

Eksperyment z wyrównaniem
Czasem zmiana orientacji wyrównania pomoże stworzyć czytelniejszy element.

Dodatkowo zmieniłem wyrównanie do poziomego, dzięki temu karta elementu została fajnie wypełniona. W przypadki pionowej opcji, powstała niepotrzebna, nieproporcjonalna przestrzeń.
Etykiety opisowe
Etykiety opisowe powinny być ostatecznością. Zastosowanie etykiet często powoduje niepotrzebne zaśmiecenie elementu.

Bardzo często etykiety nie są potrzebne do wyjaśnienia, o czym jest dany fragment tekstu.
Na przykład, jeśli chcesz wyświetlić autora i datę w interfejsie, możesz zamiast etykiet Autor i Data, wpisać po prostu Jan kowalski 15.12.2020
Każdy będzie wiedział czego dotyczy nazwisko oraz znajdujące się przy nim cyfry, ponieważ wynika to z kontekstu funkcjonalności danej aplikacji.
W tym wypadku jasnym jest że chodzi o autora wpisu oraz datę jego utworzenia.
Przy etykietach często kłopotliwym jest zachowanie równowagi, tak żeby nie odciągały one uwagi od głównego tekstu. Wyjściem jest zastosowanie ikon.

Jeśli jesteśmy przy etykietach, to często ich wartości mają zmienne dane. Np. Nowych wiadomości: 2.
Zamiast tego o wiele lepiej jest odwrócić kolejność etykiety czyli 2 nowe wiadomości.

Nagłówek czy etykieta?
W wielu przypadkach nagłówki w projekcie kokpitów działają raczej jak etykiety niż tytuły. Bardziej przypominają treści pomocnicze i nie powinny zwracać całej uwagi użytkowników dlatego zachowaj umiar w ich powiększeniu.

W wielu przypadkach może nie być konieczne dołączenie dodatkowego nagłówka w kokpicie.

Ogranicz separatory
W projektowaniu kokpitu warto ograniczyć ilość ramek oraz separatorów.
Chociaż ramki mogą być przydane do oddzielenie dwóch elementów, to mogą sprawić, e projekt będzie zbyt zatłoczony.

Pierwszym krokiem może być zamiast zastosowania ramki użycie cienia.
Cienie wykonują świetną robotę, aby obrysować element tak, jak zrobiłaby to ramka, jednak w efekcie nie uzyskasz tak nadmiernego rozproszenia.
Zamiast separatorów można po prostu zwiększyć odstępy.
Dodatkowo możesz użyć różnych kolorów tła, aby rozróżnić różne sąsiednie elementy.
Jeśli spodobały Ci się porady z tego artykułu, to zapraszam Cię do zapoznania się z naszym ebookiem “przeprojektowani”, gdzie znajdziesz mnóstwo wiedzy z zakresu projektowania Ui/Ux.