W tym artykule chciałbym Ci opowiedzieć o zasadzie gestalt, i o tym jak może ona Ci pomóc w projektowaniu. Zasada to składa się z kilku elementów i została opracowana przez niemieckich psychologów. Samo słowo Gestalt oznacza „kształt” lub „formę.
Zasada bliskości
Zasada bliskości mówi, że postrzegamy bliskie elementy jako powiązane między sobą.

Nawet jeśli mamy kilka elementów obok siebie to mózg potrafi połączyć i pogrupować elementy które znajdują się blisko siebie. Bliskość stanowi najsilniejszy element postrzegania. O wiele silniejszy niż kształt i kolor.

W projektowaniu Bliskość można wykorzystać do grupowania powiązanych ze sobą elementów. Bliskość pozwala grupować i wzmacniać relacje między elementami, dzięki temu użytkownik od razu wie co do czego należy.
Zasada podobieństwa
Elementy o podobnym wyglądzie wydają się być bardziej powiązane lub pogrupowane niż te, które nie mają tych samych atrybutów. Cechy, które pozwalają stworzyć wrażenie podobieństwa to rozmiar, kształt i kolor.

Jak zastosować zasadę podobieństwa w projektowaniu?

Właściwie każdy projektant stosuje w swoich interfejsach tą zasadę stosując wszędzie ten sam kształt przycisków, ten sam kolor na przyciskach akcji czy ten sam rozmiar fontu w nagłówkach.
Dzięki temu użytkownicy szybko rozpoznają znaczenie określonych elementów i po krótkiej chwili wiedzą, że na Twojej dtronie przycisk akcji ma kolor zielony. W postrzeganiu podobieństwa bardzo duże znaczenie odgrywa właśnie kolor, a potem dopiero rozmiar i kształt.
Zasada kontrastu
Kiedy oko jest kierowane, aby przejść z jednego obiektu do drugiego, mówimy o zasadzie ciągłości. Nasza percepcja ma tendencję do postrzegania obiektów ułożonych w linie lub krzywe jako bardziej powiązanych lub zgrupowanych.

W projektowaniu zasadę kontynuacji możesz zastosować w formie list, suwaków czy przycisków. Gdy obiekty są umieszczone w pobliżu siebie twój wzrok skacze z jednego na drugi.

Zasada zamknięcia
Obiekty są często postrzegane jako całość, nawet jeśli są niekompletne. Nasz umysł szybko wypełnia luki i pomaga nam znaleźć sens danego elementu dopowiadając resztę.

Za każdym razem, gdy widzisz wskaźnik ładowania czyli pasek postępu – zastosowano zasadę zamknięcia, aby rozwiązanie było bardziej zrozumiałe dla użytkownika.

Zasada symetrii
Nasz umysł postrzega obiekty symetryczne jako części tej samej grupy. Tworzą one wrażenie stabilności i porządku.

Elementy interfejsu, które są ułożone symetryczne względem siebie, pomagają skanować zawartość i rozpoznawać wzorce. Symetria pozwala użytkownikom skupić się na tym, co najważniejsze.


Zniweluj zamiast uwydatniać
Przy dużej tabeli zamiast separatorów możesz zastosować naprzemienne tło.

Zasada losu
Kiedy elementy poruszają się w tym samym kierunku, postrzegamy je jako część tej samej grupy.

Ta zasada ma fundamentalne znaczenie w projektowaniu ruchu. Każda znacząca animacja używa wspólnego losu, aby kierować wzrokiem użytkowników we właściwy sposób.

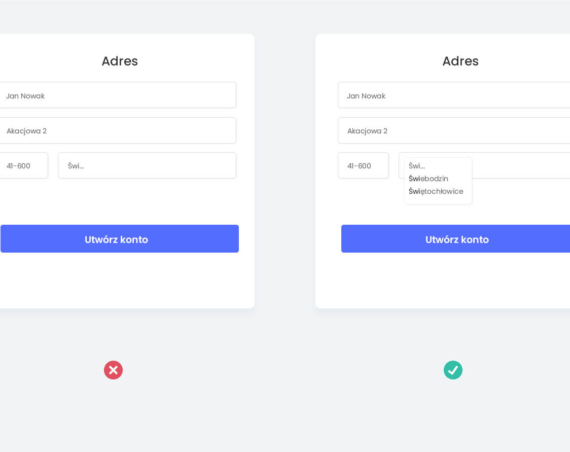
Wspólny dotyczy np. takich elementów, jak zagnieżdżone menu, menu rozwijane lub akordeony, które pokazują, jak będzie się zachowywało menu.
Zasada figury
Ludzkie oko jest w stanie rozdzielić obiekt na różne plany skupienia. Wiemy, które elementy są umieszczone na pierwszym planie, a które znajdują się w tle.

Za każdym razem, gdy widzisz wyskakujące okienko jesteś świadkiem użycia zasady figury.

Zasadę figury możesz stosować używając cieni lub kolorów. Np. jasny kolor jest postrzegany jaki bliższy, natomiast ciemniejszy będzie postrzegany jako bardziej oddalony.

Zasada regionu
Obiekty umieszczone w tym samym regionie są postrzegane jako należące do tej samej grupy. Ta zasada jest bardzo podobna do zasady bliskości.

Wspólny region pomaga stworzyć strukturę treści i ułatwić jej skanowanie. Możesz go stworzyć np. za pomocą koloru.

Zasada okresowości
Elementy, które pojawiają się wiele razy w podobnych odległościach, są postrzegane jako powiązane.

Okresowość pomaga użytkownikom rozpoznać wzorce w interfejsie użytkownika. Ta reguła jest używana w kartach (elementy są umieszczane w tym samym rytmie).


Projektanci stosują wiele reguł, a ja właśnie przedstawiłem Ci kolejne z nich. Znajomość reguł pozwala podejmować bardziej świadome decyzje projektowe.
Jeśli spodobały Ci się porady z tego artykułu, to zapraszam Cię do zapoznania się z naszym ebookiem “przeprojektowani”, gdzie znajdziesz mnóstwo wiedzy z zakresu projektowania Ui/Ux.